【C#入門】第2回 コントロール 【じゃんけんゲームを作ろう その2】
こんにちは、ノムノムです。
前回の続きです。

プログラムって始めはチンプンカンプンですよね。僕も最初そうでした。
でもやってみると、自分で作ったものが動くこと、これが結構感動します。
今回は、じゃんけんゲームを作りながら、コントロールがどういうものなのかを知ってもらうと思います。
一連の操作ができるオブジェクトを指します。ボタンコントロールはボタンをクリックする操作系ができます。テキストボックスコントロールは、文字を入力する操作系ができます。
コントロールオブジェクトを配置してみよう
それでは画面を作っていきます。いきなりデザインしなさいというのも酷なので手順通りに作っていきましょう。
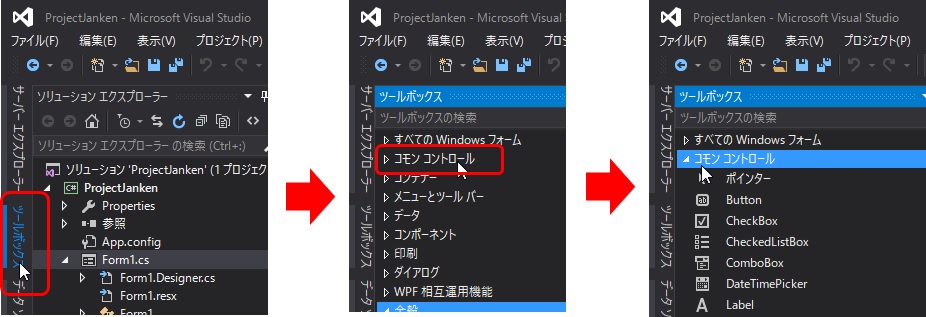
フォームにオブジェクトを配置するには、ツールボックスから配置するオブジェクトを選択します。

ラベルオブジェクトの配置
文字を表示するためのコントロールです。ユーザーが直接触ることができません。
まずはアプリケーションのタイトルを置きます。
ツールボックスから「Label」をクリックしてください。

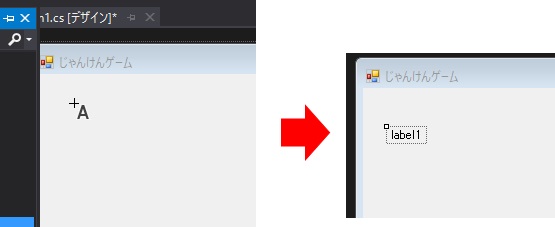
クリックしたらフォーム上でもう一度クリックします。

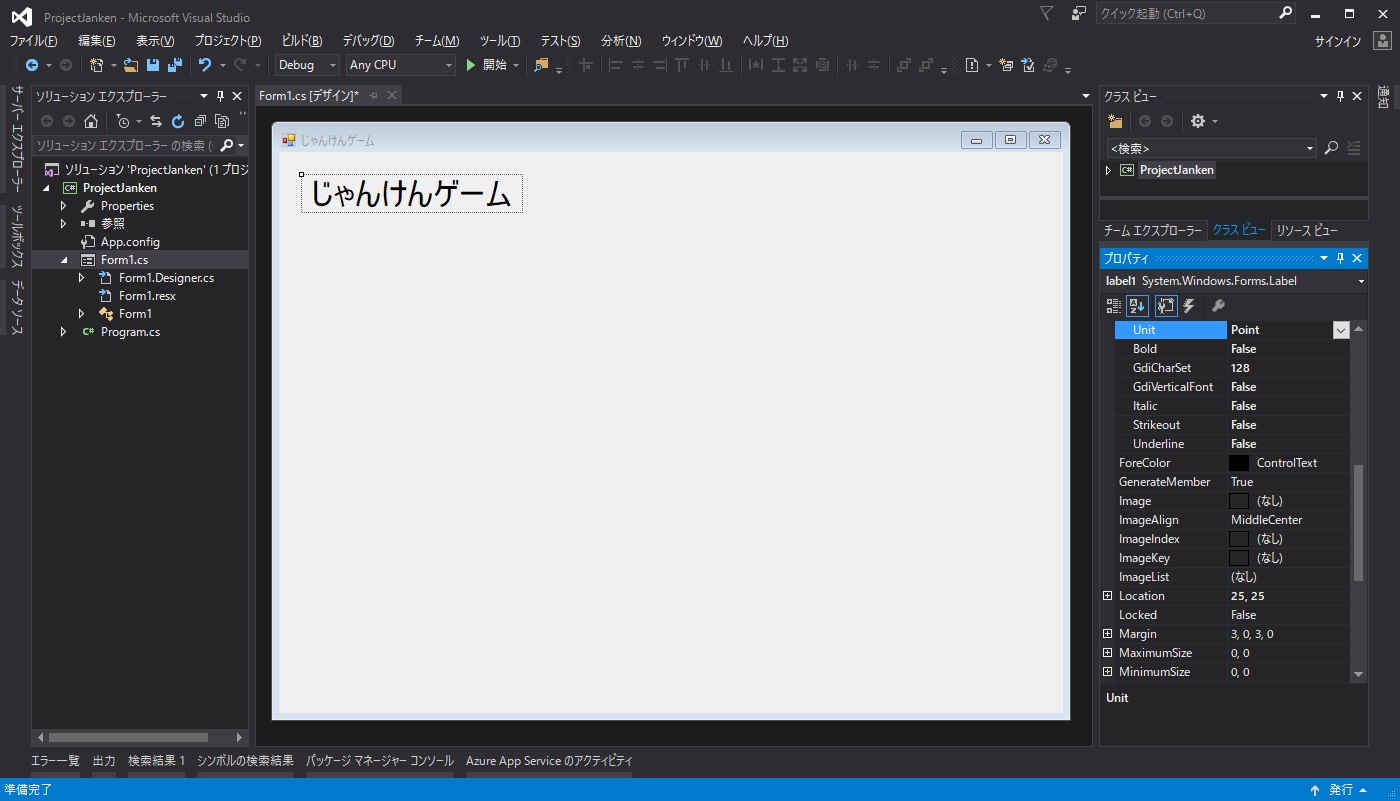
ラベルが置けました。次にプロパティを変えます。
ラベルをクリックしてください。

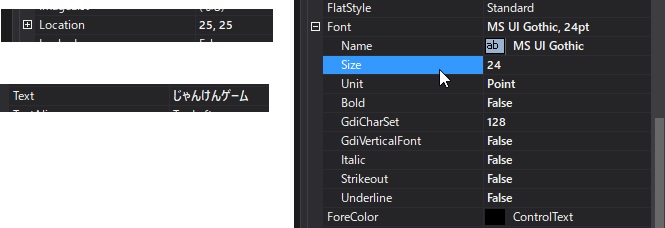
プロパティの値を変更します。

「(Name)」:lblTitle
「Location」:25, 25
「Text」:じゃんけんゲーム
「Font」-「Size」:24
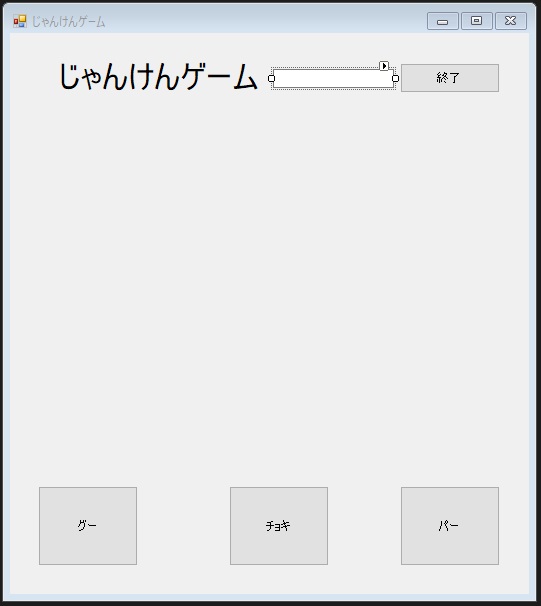
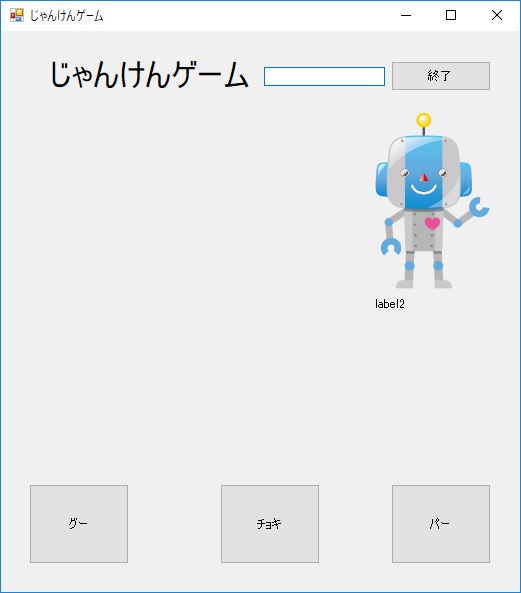
現在、こんな感じになっているかと思います。

テキストボックスオブジェクトの配置
文字を入力するためのコントロール。ユーザー直接内容を変更することができます。
名前を入力する箇所を作りたいと思います。
ツールボックスからテキストボックスを選択します。

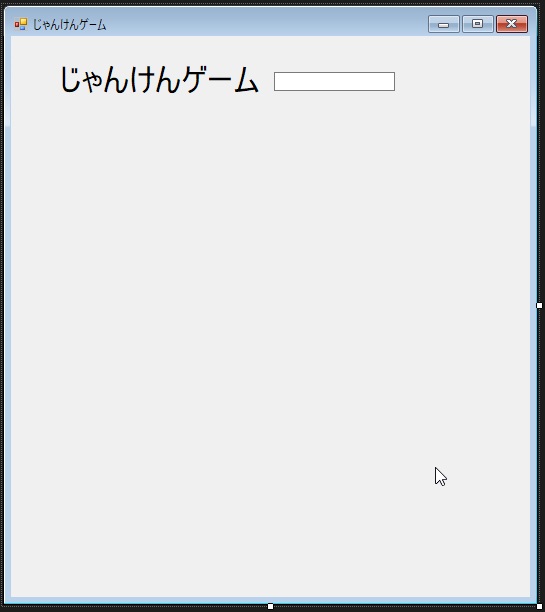
ラベル同様、フォームの適当なところに置いてください。
プロパティを以下のように設定してください

「(Name)」:txtName
「Location」ー「X」:345
「Location」ー「Y」:40
「Size」ー「Width」:200
「Size」ー「Height」:19
ボタンオブジェクト
ユーザーがクリックするためのボタンです。ユーザーがボタンを押すことで処理を開始することができます。
クリックしたらアプリケーションを終了させる「終了」ボタンと、じゃんけんの手を選択する「グー」、「チョキ」、「パー」のボタンを置きます。


終了ボタンです。
「(Name)」:btnEnd
「Location」ー「X」:390
「Location」ー「Y」:30
「Size」ー「Width」:100
「Size」ー「Height」:30
「Text」:終了
グーボタンです。
「(Name)」:btnGoo
「Location」ー「X」:28
「Location」ー「Y」:453
「Size」ー「Width」:100
「Size」ー「Height」:80
「Text」:グー
チョキボタンです。
「(Name)」:btnChoki
「Location」ー「X」:219
「Location」ー「Y」:453
「Size」ー「Width」:100
「Size」ー「Height」:80
「Text」:チョキ
パーボタンです。
「(Name)」:btnPar
「Location」ー「X」:390
「Location」ー「Y」:453
「Size」ー「Width」:100
「Size」ー「Height」:80
「Text」:パー
ピクチャーボックスオブジェクト
画像を表示するためのコントロールです。ラベル同様ユーザーが変更することはできません。
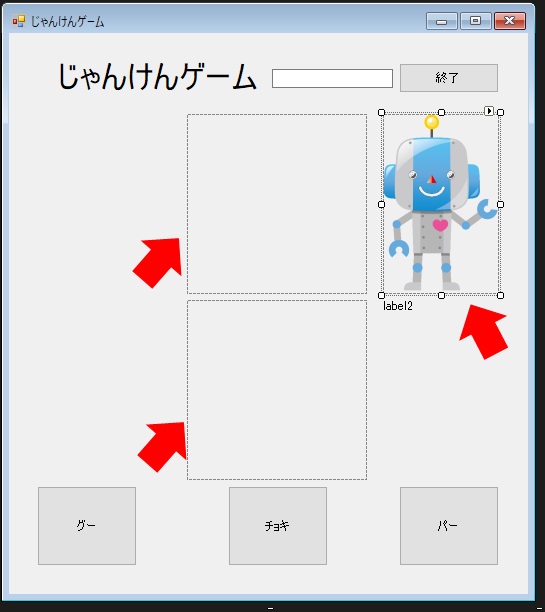
選んだじゃんけんの手の画像を表示するためのピクチャーボックスを置きます。ついでに対戦相手となるロボ君を置きましょう


「(Name)」:picYou
「Location」ー「X」:178
「Location」ー「Y」:81
「Size」ー「Width」:180
「Size」ー「Height」:180
「SizeMode」:StretchImage・・・読込んだ画像をコントロールのサイズに合わせます。
「(Name)」:picCPU
「Location」ー「X」:178
「Location」ー「Y」:267
「Size」ー「Width」:180
「Size」ー「Height」:180
「SizeMode」:StretchImage・・・読込んだ画像をコントロールのサイズに合わせます。
「(Name)」:picRobo
「Location」ー「X」:374
「Location」ー「Y」:81
「Size」ー「Width」:116
「Size」ー「Height」:180
「SizeMode」:StretchImage・・・読込んだ画像をコントロールのサイズに合わせます。
「Image」ーロボの画像
Imageプロパティについて説明します。Imageプロパティに画像を設定るすることでピクチャーボックスに画像をはることができます。今回はこのロボ君を使ってみましょう。下の画像を保存してください。

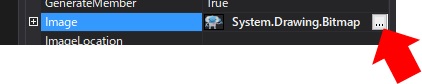
次にImageプロパティの横の「…」ボタンを押します。

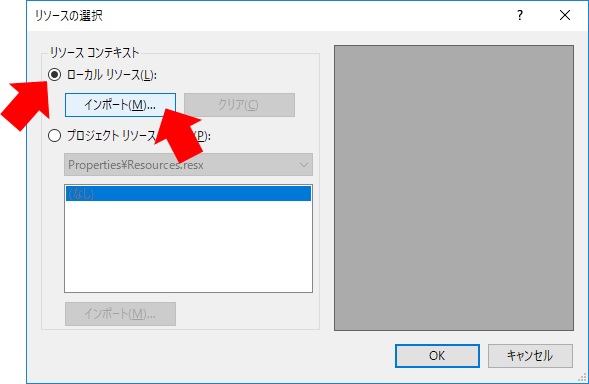
「ローカル リソース」ー「インポート」をクリックして、先ほど保存したロボ君を選択します。

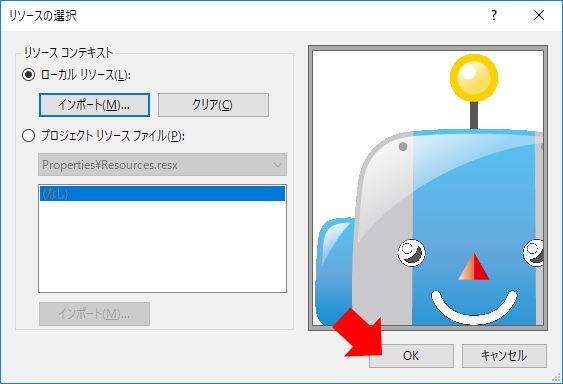
選択したら「OK」を押してください

動かしてみよう
それでは前回同様実行してみましょう。「開始」をクリックしてください。


なんかそれっぽくなってきましたね。
まとめ
ここまでよろしいでしょうか?今回紹介したのは
| コントロール名 | 説明 |
|---|---|
| ラベル | 文字を表示させるためのコントロール |
| テキストボックス | 文字入力させるためのコントロール |
| ボタン | ユーザーがクリックするボタンのコントロール |
| イメージボックス | 画像を表示するためのコントロール |
これらはほんの一部にすぎません。
ツールボックスを見るとわかると思いますが、それよりもっともっとたくさんのコントロールが存在します。
全て覚えなくても大丈夫です。必要があるときに覚えていけばいいのです。
私も全てのコントロールを把握しているわけではありません。
プログラミングは、作文に似てお題目は同じでも、作る人で中身のプログラムの内容が変わってきます。プログラミングにも個性がでるのが面白いですね。

