【C#】参照ボタンを作ってみよう
こんにちは、ノムノムです。
プログラムを作っていく上でいろんな技を紹介していこうと思います。
本当はやりたいことがあるんですが、それを記事にするにはまだ早すぎると思うのでまずは実戦で使える技を紹介していく方向にいきます。
今回は参照ボタンの作り方を紹介していきたいと思います。
実は最初から用意されている
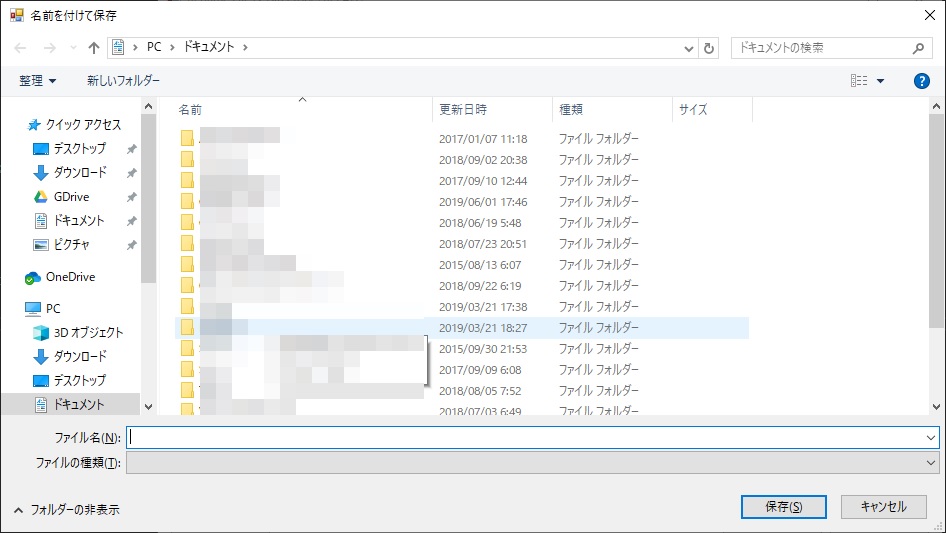
あなたが普段いろんなアプリを起動する中で「ファイルを開く」「ファイルを保存する」などでよくみかける下のような画面

このようなメインのフォームではなくファイルを指定したり、エラーメッセージ表示したりユーザーと対話する小さなフォームのことをダイアログといいます。
そしてこのファイル保存用のダイアログなど基本的になダイアログはあらかじめ用意されているので一から自分で作りこむ必要はありません。
それでは説明していきます。
ファイルオープンダイアログ
ファイルオープンダイアログは、ファイルを開くためのダイアログです。
記述方法
表示させるには、以下のように書きます。
using (OpenFileDialog dlg = new OpenFileDialog())
{
//ダイアログを開く
if (dlg.ShowDialog() == DialogResult.OK)
{
this.textBox1.Text = dlg.FileName;
}
}ポイントはusingを使っていることです。ファイルオープンダイアログにかかわらずダイアログのほとんどは必要な情報を取得または表示した後は再利用しないことがほとんどなのでusingを使ってあげることで使用後はメモリから解放してあげるとよいでしょう
usingについては、以下の記事で取り上げています。

様々なプロパティ
OpenFileDialogクラスのプロパティを変更することでダイアログを様々な対応することができます。
| プロパティ名 | 説明 |
|---|---|
| FileName | 開くファイル名をあらかじめ設定する |
| InitialDirectory | 初期表示フォルダの指定 |
| Filter | フィルタをして選択可能ファイル絞る |
| FilterIndex | 初期選択フィルタの設定 |
| Title | ダイアログのタイトル |
| RestoreDirectory | ダイアログを閉じる時に現在のカレントフォルダに戻す |
| Multiselect | 複数選択の可否(True/False) |
サンプルプログラム
それでは実際に使ってみましょう以下のようにコントロールを置きます。

それではソースを見ていきます。
private void button1_Click(object sender, EventArgs e)
{
string file = "";
//画像ファイルを開くダイアログを呼び出し
if (OpenImgFileDialog(ref file) == true)
{
this.textBox1.Text = file;
}
}
private bool OpenImgFileDialog(ref string file_name)
{
using (OpenFileDialog dlg = new OpenFileDialog())
{
dlg.FileName = file_name; //初期値なし
//初期フォルダ(マイピクチャ)
dlg.InitialDirectory = System.Environment.GetFolderPath(Environment.SpecialFolder.MyPictures);
dlg.Filter = "画像ファイル(*.jpg;*.png)|*.jpg;*.png|すべてのファイル(*.*)|*.*"; //Jpgファイルをpngファイル以外のファイルをダイアログに表示しない
dlg.FilterIndex = 1; //Filterの1つめ画像ファイルを指定
dlg.Title = "画像ファイル指定"; //タイトルを設定する
dlg.RestoreDirectory = true; //カレントディレクトリ復元
dlg.Multiselect = false; //複数選択可否
//ダイアログを開く
if (dlg.ShowDialog() != DialogResult.OK)
{
//OKが返ってこない場合は、キャンセルされたとする。
file_name = "";
return false;
}
//選択したファイル名を取得する
file_name = dlg.FileName;
return true;
}
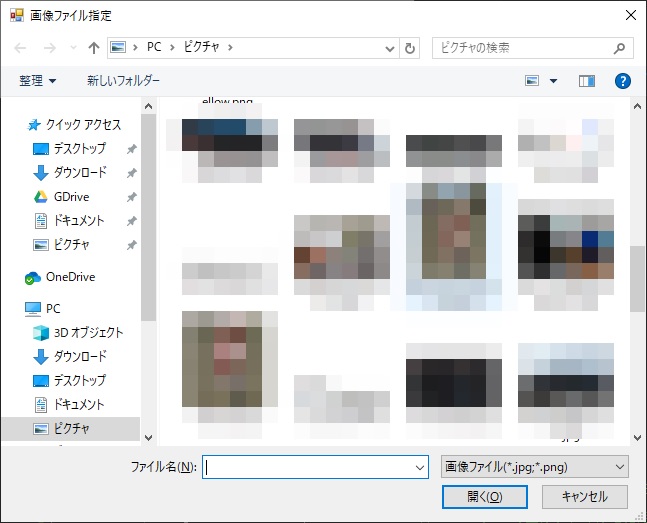
}参照ボタンをクリックすると・・・。

できましたか?使いこなせると大変便利ですね。
ファイル保存ダイアログ
続いてファイル保存ダイアログに行きたいと思います。
基本的にはファイルオープンダイアログと同じです。
記述方法
using (SaveFileDialog dlg = new SaveFileDialog())
{
//ダイアログを開く
if (dlg.ShowDialog() == DialogResult.OK)
{
this.textBox2.Text = dlg.FileName;
}
}プロパティ
| プロパティ名 | 説明 |
|---|---|
| FileName | 開くファイル名をあらかじめ設定する |
| InitialDirectory | 初期表示フォルダの指定 |
| Filter | フィルタをして選択可能ファイル絞る |
| FilterIndex | 初期選択フィルタの設定 |
| Title | ダイアログのタイトル |
| RestoreDirectory | ダイアログを閉じる時に現在のカレントフォルダに戻す |
サンプルプログラム
private void button2_Click(object sender, EventArgs e)
{
string file = "";
//画像ファイルを開くダイアログを呼び出し
if (SaveImgFileDialog(ref file) == true)
{
this.textBox2.Text = file;
}
}
private bool SaveImgFileDialog(ref string file_name)
{
using (SaveFileDialog dlg = new SaveFileDialog())
{
dlg.FileName = file_name; //初期値なし
//初期フォルダ(マイピクチャ)
dlg.InitialDirectory = System.Environment.GetFolderPath(Environment.SpecialFolder.MyPictures);
dlg.Filter = "画像ファイル(*.jpg;*.png)|*.jpg;*.png|すべてのファイル(*.*)|*.*"; //Jpgファイルをpngファイル以外のファイルをダイアログに表示しない
dlg.FilterIndex = 1; //Filterの1つめ画像ファイルを指定
dlg.Title = "画像ファイル指定"; //タイトルを設定する
dlg.RestoreDirectory = true; //カレントディレクトリ復元
//ダイアログを開く
if (dlg.ShowDialog() != DialogResult.OK)
{
//OKが返ってこない場合は、キャンセルされたとする。
file_name = "";
return false;
}
//選択したファイル名を取得する
file_name = dlg.FileName;
return true;
}
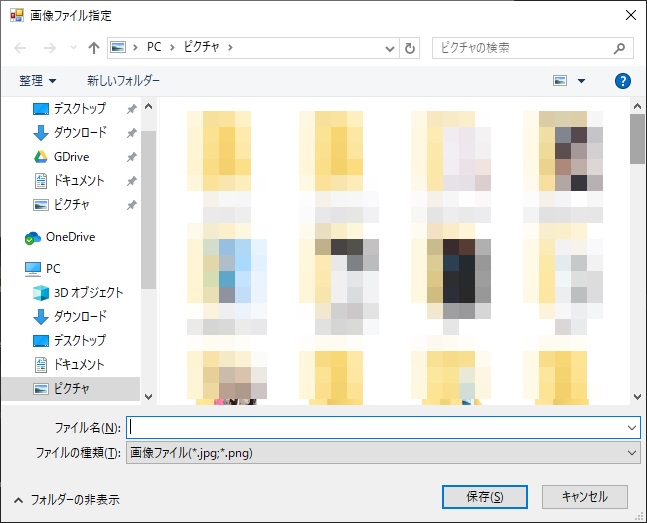
}参照ボタンをクリックしてみます。

ファイル保存には複数選択はないので注意して下さい。
フォルダオープンダイアログ
もうひとつフォルダブラウザダイアログをやりたいと思います。
フォルダブラウザダイアログはフォルダを選択するためのダイアログです。
記述方法
using (FolderBrowserDialog dlg = new FolderBrowserDialog())
{
//ダイアログを開く
if (dlg.ShowDialog() == DialogResult.OK)
{
this.textBox3.Text = dlg.SelectedPath;
}
}プロパティ
| プロパティ名 | 説明 |
| Description | ダイアログに表示する説明文を設定します。 |
| RootFolder | フォルダからの参照の開始位置を指定します。 |
| SelectedPath | 選択されたフォルダを示します。 |
| ShowNewFolderButton | 「新しいフォルダー」ボタンを設置するかどうかの値を設定します。 |
サンプルプログラム
サンプルプログラムを見ていきます。
private void button3_Click(object sender, EventArgs e)
{
string folder = "";
//画像ファイルを開くダイアログを呼び出し
if (OpenFolderDialog(ref folder) == true)
{
this.textBox3.Text = folder;
}
}
private bool OpenFolderDialog(ref string folder_name)
{
using (FolderBrowserDialog dlg = new FolderBrowserDialog())
{
//説明文を設定
dlg.Description = "フォルダを選択してください";
dlg.RootFolder = Environment.SpecialFolder.Desktop; //デスクトップを指定
dlg.SelectedPath = folder_name;
dlg.ShowNewFolderButton = true; //新しいフォルダを作成可能
//ダイアログを開く
//ダイアログを開く
if (dlg.ShowDialog() != DialogResult.OK)
{
//OKが返ってこない場合は、キャンセルされたとする。
folder_name = "";
return false;
}
//選択したファイル名を取得する
folder_name = dlg.SelectedPath;
return true;
}
}
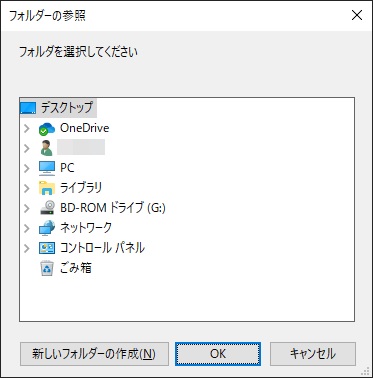
参照ボタンをクリックします。

でましたでしょうか?
まとめ
今回はファイルやフォルダを開くダイアログを紹介しました。
他にもカラーダイアログなども用意されています。
ないものは自分で作らなければいけませんが、あるものはドンドン使っていくことで開発工数を削っていくことができます。
プログラミングを早くやるのコツは全てを自分で作るのではなくてあるものをうまく活用することです。
