【C#入門】第14回 いろんなテクニック【じゃんけんゲームを作ろう その14】
こんにちは、ノムノムです。
前回はタイマーをやりました。

この後もまだまだ説明したいことがたくさんあるのですが、難易度が上がっていくことと便利ですがそこまで知らなくてもプログラムを用いてアプリ開発できるのでひとまず今回でC#入門を終わりたいと思います。
そこでじゃんけんゲームを自分なりに改造したのでその時つかったテクニックなんかを紹介していきたいと思います。
じゃんけんゲームを改造しました
前回から大幅に変えています。↓のようになっています。

今回は、これを作るために使ったテクニックを紹介します。
じゃんけんゲームで使用したイラストは以下のサイトから拝借しています。ありがとうございます。
麦さんによるイラストACからのイラストやまびこ堂さんによるイラストACからのイラスト
FormからFormを呼び出す
タイトルからキャラクター選択画面を呼び出しています。その方法を説明します。
ShowDialog関数で呼び出す。
それではさっそくソースを見てみましょう。
frmCPUSelect frm = new frmCPUSelect()
frm.ShowDialog();まずC#の場合Formもクラスで宣言されています。なので変数宣言をしてインスタンスを作成します。
インスタンスを作成しただけだと、画面表示されません。メモリ内には存在するけど画面にはないのでShowDialogで表示します。
usingを使おう
今回の呼出し部分にusingを使っています。ソースを見てみましょう。
private void btnStart_Click(object sender, EventArgs e)
{
using (frmCPUSelect frm = new frmCPUSelect())
{
this.Visible = false;
frm.ShowDialog();
}
}usingを利用するとカッコ({})から抜ける時に、インスタンスを破棄してくれます。これで画面が表示し終わったあとにメモリを解放してくれます。
usingを使わなくても特段問題はありませんが、呼び出すたびにインスタンスを作成します。
そのまま関数をぬけると作ったインスタンスはメモリ内に残り続けますが、変数がスコープ範囲を抜けていってしまうのでもう手が付けられない状態になってしまいます。
使わないものは、片づけるということです。
マウスの操作でアニメーション
対戦相手の選択でマウスをキャラクターの上に通した時に、キャラクターの絵を変更しています。これの説明をします。
private void frmCPUSelect_Load(object sender, EventArgs e)
{
//選択キャラの上でカーソルが移動したらのイベントを設定
this.btnSelect_1.MouseMove += new System.Windows.Forms.MouseEventHandler(this.btnSelect_MouseMove);
this.btnSelect_2.MouseMove += new System.Windows.Forms.MouseEventHandler(this.btnSelect_MouseMove);
this.btnSelect_3.MouseMove += new System.Windows.Forms.MouseEventHandler(this.btnSelect_MouseMove);
this.btnSelect_4.MouseMove += new System.Windows.Forms.MouseEventHandler(this.btnSelect_MouseMove);
this.btnSelect_5.MouseMove += new System.Windows.Forms.MouseEventHandler(this.btnSelect_MouseMove);
this.btnSelect_6.MouseMove += new System.Windows.Forms.MouseEventHandler(this.btnSelect_MouseMove);
//選択キャラからカーソルが離れたらのイベントを設定
this.btnSelect_1.MouseLeave += new System.EventHandler(this.btnSelect_MouseLeave);
this.btnSelect_2.MouseLeave += new System.EventHandler(this.btnSelect_MouseLeave);
this.btnSelect_3.MouseLeave += new System.EventHandler(this.btnSelect_MouseLeave);
this.btnSelect_4.MouseLeave += new System.EventHandler(this.btnSelect_MouseLeave);
this.btnSelect_5.MouseLeave += new System.EventHandler(this.btnSelect_MouseLeave);
this.btnSelect_6.MouseLeave += new System.EventHandler(this.btnSelect_MouseLeave);
}
private void btnSelect_MouseMove(object sender, MouseEventArgs e)
{
//マウスの通ったボタンを取得
Button btn = (Button)sender;
//選択しているキャラを取得
int index = int.Parse(btn.Tag.ToString());
btn.Image = _bmps_select[index];
}
private void btnSelect_MouseLeave(object sender, EventArgs e)
{
//マウスの通ったボタンを取得
Button btn = (Button)sender;
//選択しているキャラを取得
int index = int.Parse(btn.Tag.ToString());
btn.Image = _bmps[index];
}
それでは説明していきます。
まずイベントのアタッチ
Form_Loadで表示しているこの部分
//選択キャラの上でカーソルが移動したらのイベントを設定
this.btnSelect_1.MouseMove += new System.Windows.Forms.MouseEventHandler(this.btnSelect_MouseMove);
//選択キャラからカーソルが離れたらのイベントを設定
this.btnSelect_1.MouseLeave += new System.EventHandler(this.btnSelect_MouseLeave);- マウスがボタン(btnSelect_1)の上を移動したら(MouseMove)時にbtnSelect_MouseMove関数に行きますよ!
- マウスがボタン(btnSelect_1)から離れたら(MouseLeave )時にbtnSelect_MouseLeave関数に行きますよ!
という風になっています。
senderを使ってコントロールを取得する
private void btnSelect_MouseMove(object sender, MouseEventArgs e)
{
//マウスの通ったボタンを取得
Button btn = (Button)sender;イベント関数で引数になっているobject senderは呼び出したコントロールオブジェクトが入っています。
これを型変換してボタンに戻してあげます。
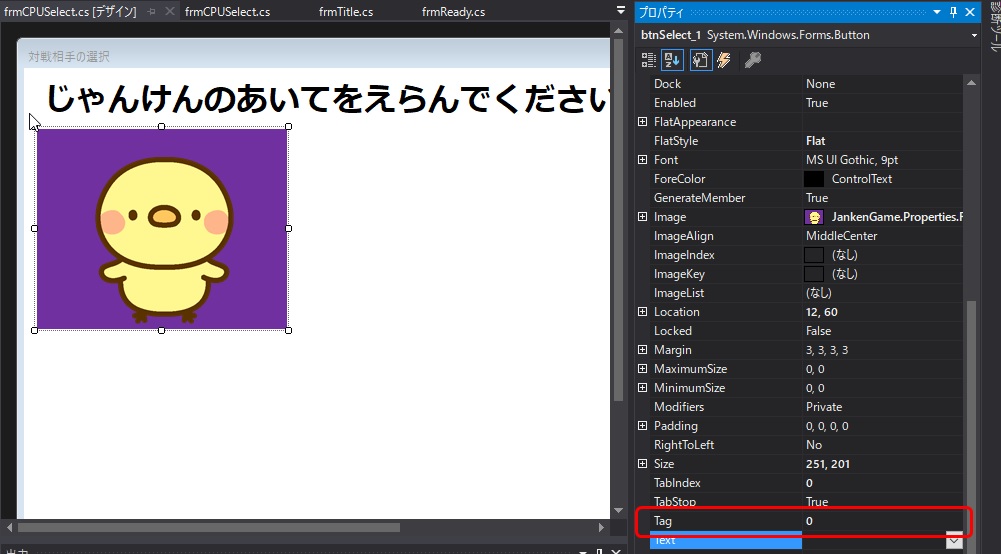
Tagを使ってインデックスを取得
//選択しているキャラを取得
int index = int.Parse(btn.Tag.ToString());各コントロールにはTagプロパティと呼ばれるプロパティを持っています。これは何でも入れておける四次元ポケットのようなものです。
今回はこのTagプロパティに画像を取得するためのインデックスを設定しています。

リソースから画像を取得する
今回の画像はImageListではなくリソースに画像をセットして利用しています。
リソースとは、「資源」を指す言葉でプログラミングの世界ではアプリを構成するための文字列や画像、動画、音楽ファイルなどソースコードに当てはまらないものを主に指します。
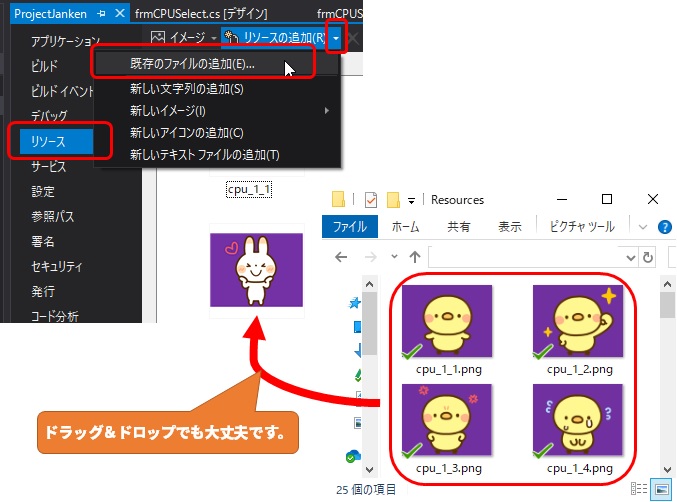
リソースに画像を追加
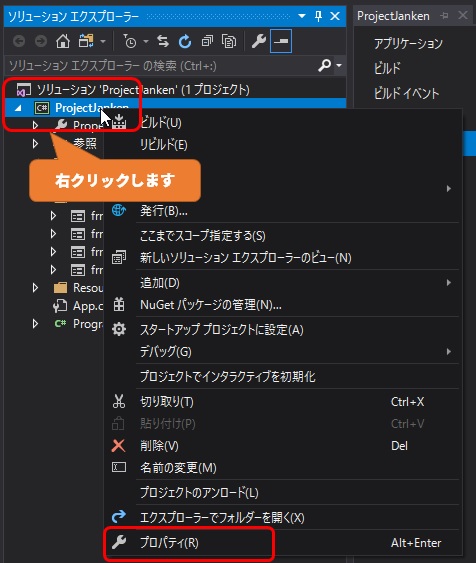
リソースの画像を追加するときはまずソリューションエクスプローラーのプロジェクトの部分を右クリックし、プロジェクトのプロパティを選択します。

プロパティの中のリソースを選択して以下の画像のようにファイルを追加します。

プログラムで画像を取得
実際にプログラム中でリソースを追加するには以下の用に書きます。
//リソースからイメージ(cpu_1_1)を取得
Bitmap bmps = global::JankenGame.Properties.Resources.cpu_1_1;
//取得したイメージをボタンのイメージに設定
this.btnSelect_1.Image = bmps;リソースの場所を指すのはglobal::JankenGame.Properties.Resourcesになります。cpu_1_1はリソースにある画像の名称を示しています。画像ですのでBitmapクラスに代入します。
それをボタンコントロールのイメージにセットしています。
そうすると以下の画像のようになります。

透過処理
つぎにこのままでは背景が紫色です。これではカッコ悪いので透過してみようと思います。
Bitmapクラスには指定した色を透過する関数があります。
bmps.MakeTransparent(Color.FromArgb(112, 48, 160));これは赤112、緑48、青160の色(Color.FromArgb(112, 48, 160))を透過処理するMakeTransparent関数です。
これをすると以下のようになります。

ソースコードと実行ファイル
以下ソースです。ダウンロードして参考にして頂けるとうれしいです。
じゃんけんゲームソース
実行ファイルも置いておきます。
じゃんけんゲーム実行ファイル
まとめ
以上でじゃんけんゲームの説明を終えたいと思います。
ここまで理解できれば初心者は、完全にぬけて初級者と呼んでも問題ありません。
業務として戦力になるかといわれればまだまだですが、サンプルプログラムを作成して完全に未経験ではないと売り込むには足りるかと思います。
また自分でやりたいことを決めてそれをやるためにプログラムを作る準備はできたと思います。自分用のアプリって自分にしか使えませんが、自分にはとても使いやすく作れるので便利です。
ちょっと新しいこと始めてみませんか?
コメント欄に質問を頂ければ、できる限りお答えするように致します。
ここまで読んでいただきありがとうざいました。
