ブログとTwitterを連携してみる
Notice: Trying to get property 'title' of non-object in /home/users/1/sub.jp-nomux2/web/old/wp-original/php/linkcard.php on line 28
Notice: Trying to get property 'description' of non-object in /home/users/1/sub.jp-nomux2/web/old/wp-original/php/linkcard.php on line 34
Notice: Trying to get property 'title' of non-object in /home/users/1/sub.jp-nomux2/web/old/wp-original/php/linkcard.php on line 28
Notice: Trying to get property 'description' of non-object in /home/users/1/sub.jp-nomux2/web/old/wp-original/php/linkcard.php on line 34
こんにちはノムノムです。
今回は、ブログを更新したらTwitterにつぶやくというのをやっていきます。
今までTwitterに関しては気になってはいたんですが、何となく敬遠してたんですよ。面倒くさそうとかまあ要は今の状態から変わってしまうことを恐れる人間の性みたいなものだなって思ったんです。
選り好みせずなんでもやってみようってことで遅まきながらブログとTwitterを連携しようと思いました。
Twitterと連携するメリット/デメリット
Twitterと連携するにあたっていろいろ疑問に思っていることを調べてみました。
- Twitterと連携すると何がいいのか?
- ブログとは違う媒体なので、Google検索からの集客とは違った集客ができるためアクセスを伸ばすことができる。
- フォローされることでそのユーザーはブログのリピーターになってくれるということである
- ブログ以外でのつぶやきをすることでそのブログの著者の人柄などがわかるようになり、サイトの信頼性アップになる
- Twitterと連携すると何か不都合とかないのか?
- Twitterの連携で効果が出やすいのは、トレンドブログという時事ネタを主に扱うブログと相性がいいです。そのため、今の流行りのネタをほぼ毎日書くことで効果が表れやすいということであり、それ以外のGoogle検索からの来客をメインとするような、一つのテーマに特化したサイトでは効果がでにくいです。
- フォロワー数を伸ばす目的のために、サイトに全く関係がなく興味のない方が相互フォローを求めてくる。
なんだか面倒くさそうですが、まあ嫌になったらやめればいい話なので進んでみようと思います。
Twitterと連携するやりかた
twitterのアカウント作成
アカウントを持っていなければ、作成します。私、今まで持っていませんでした・・・。
OGPの設定
OGPとは、「Open Graph Protocol」の略でTwitterやFacebook,Google+などのソーシャルメディアでサイトを紹介するときに使用する情報です。
各テーマで作り方は様々なのでここではこのページでも使用しているLuxeritas(ルクセリタス)でやってみようと思います。
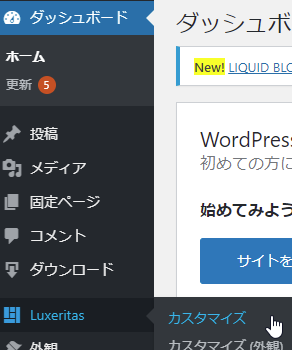
Luxeritas → カスタマイズをクリックします。

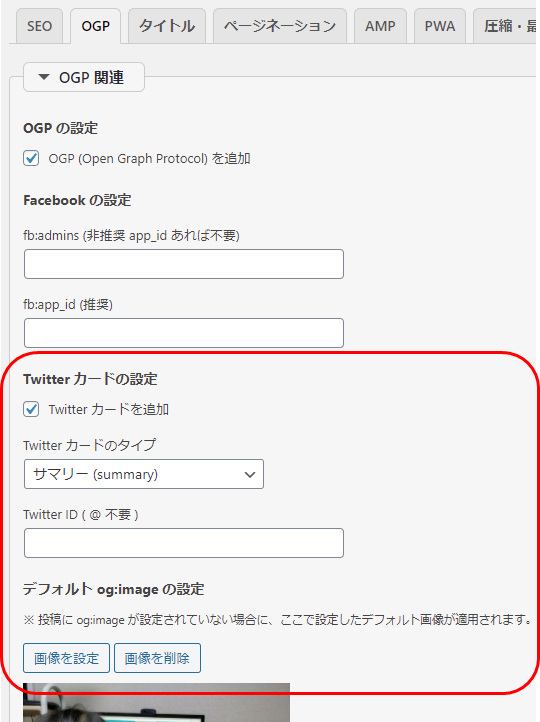
OTGのタブを選択し、Twitterの項目を設定します。
Twitter カードの設定にチェックします。

試しに記事をTwitterに呟いてみる
これでできるようになっているのでTwitterで呟いてみます。

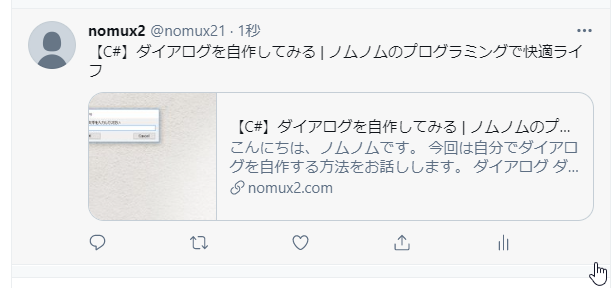
Twitterでは以下のように表示されました。

手動ですね。
できれば投稿と同時に勝手に呟いてくれてもいいような気もしますが、自動で呟くようにするにはプラグインが必要になります。
自動で呟かなくていいよっていう方はここでお終いです。
記事投稿時に自動で呟いてもらう
まあ手動でもいいのですが、せっかくこういう記事書いているので記事投稿に連動して自動で呟くこともやってみようと思います。
プラグインを使用するのですが「JetPack」は多機能すぎてブログが重くなる傾向が強いので、「NextScripts: Social Networks Auto-Poster」を使用していこうと思います。
電話番号が必須なのと、APIを使用するためここからの作業は難易度が少し上がります。自動化しなくてもよいという方はここでお終いにしても大丈夫です。
Twitterアプリを作成するための開発者アカウントの申請
まずはTwitterの開発用ページに行き、外部連携用のキー情報を取得します。
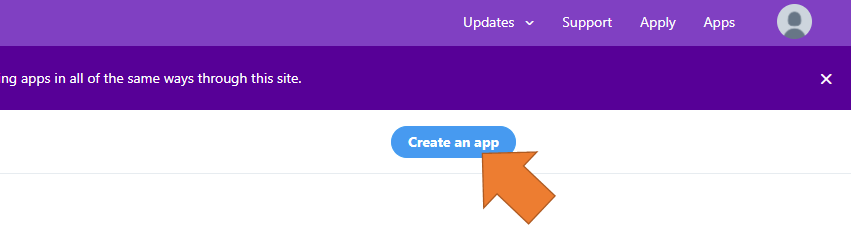
次に「Create an app」をクリックして、Twitterと連携するためのアプリを作成します。

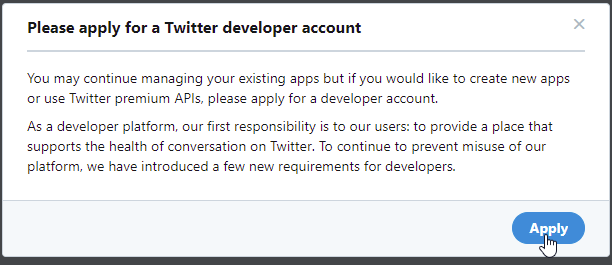
注意喚起が出てきますのでApply(適用)を押してください。
要約すると、「新規アプリを作成する際は、開発者アカウントに申請してください。Twitterは安全に会話できる場を提供します。そのため、誤用や不正を防ぐために新しい機能を導入しました。」な感じですかね。
すいません。あまり英語得意ではありません。

つまり、TwitterのAPIを使って外部ツールを使う場合、開発者アカウントの申請をしてくださいということです。
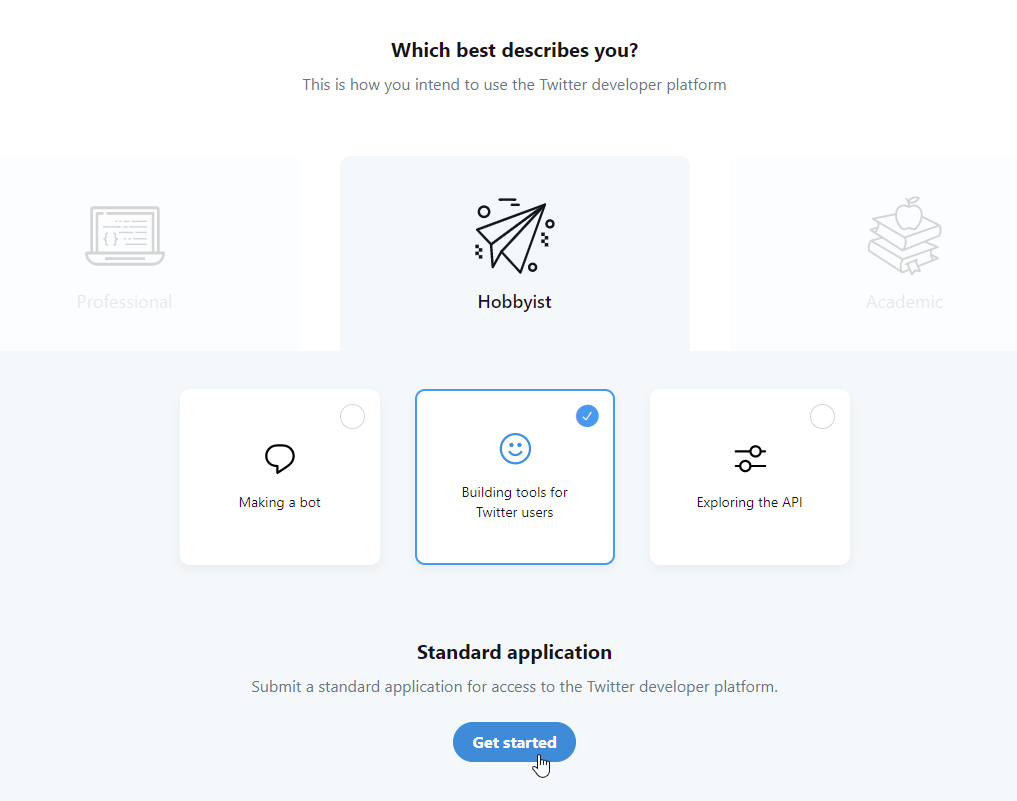
開発者アカウントの申請をします。「Hobbyist」→「Building tools for Twitter users」を選択して「Get started」をクリックしてください。

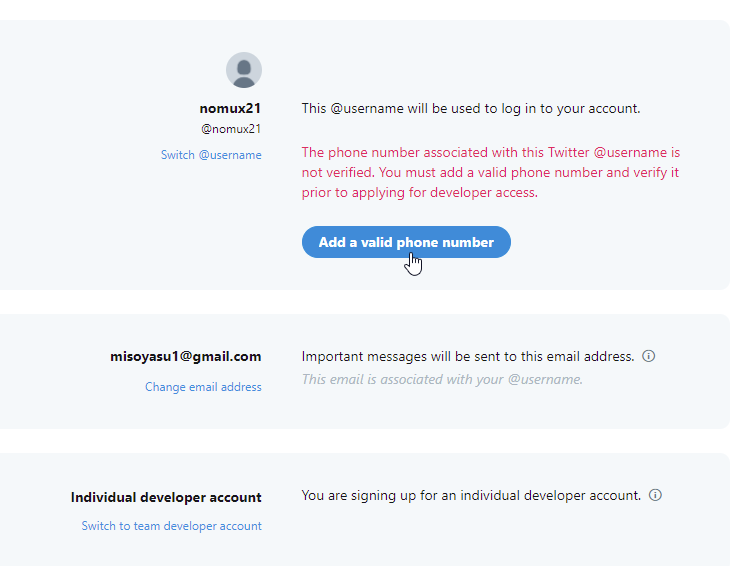
以下の画面になったら電話番号が必須になりますので登録します。

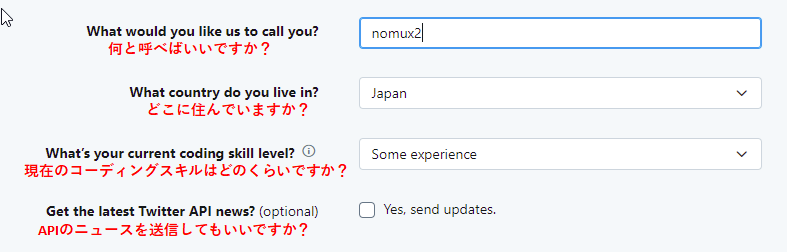
アンケートに回答し、「Next」をクリックする。

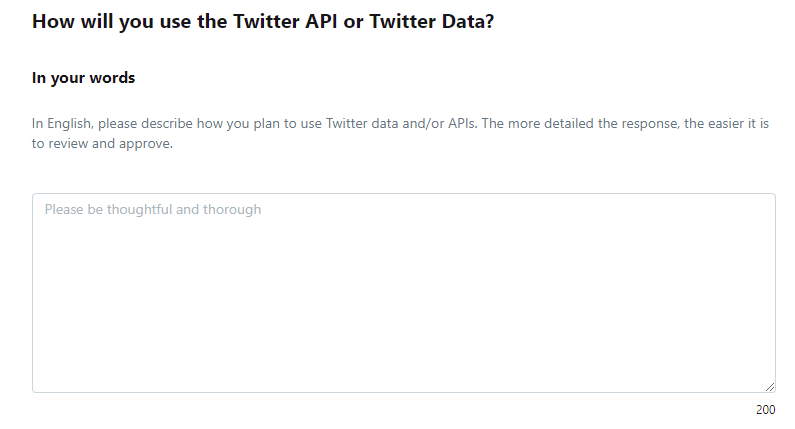
次の画面からは、目的について聞かれるので英語で回答します。だいたいGoogle翻訳を使えば読むのも書くのも問題ないかと思います。

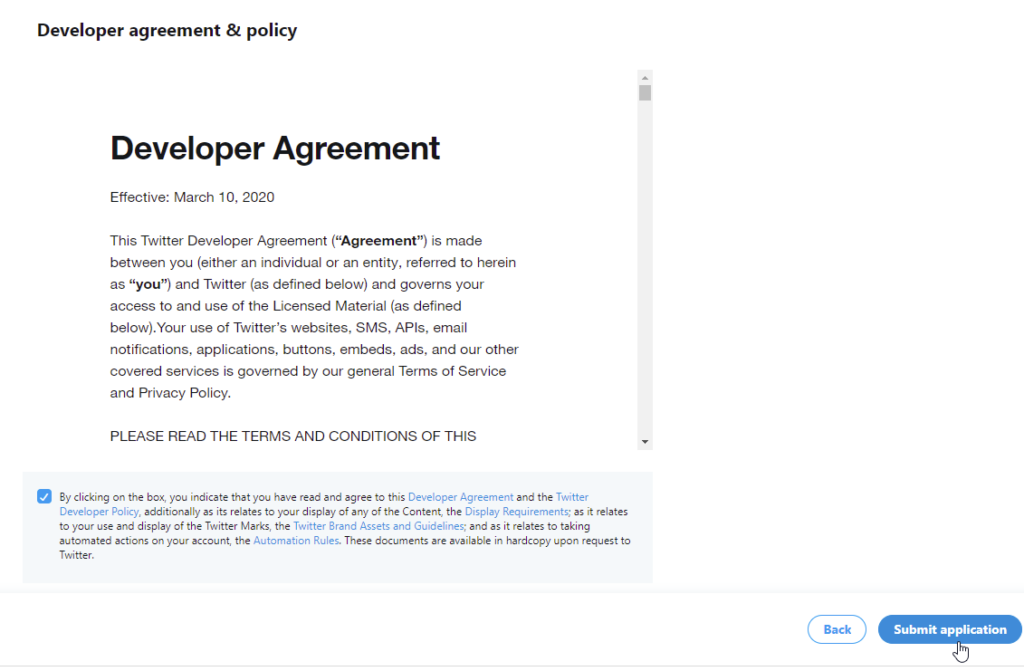
最後に開発の規約がでるので確認後チェックをいれて「Submit application」をクリックすれば完了です。

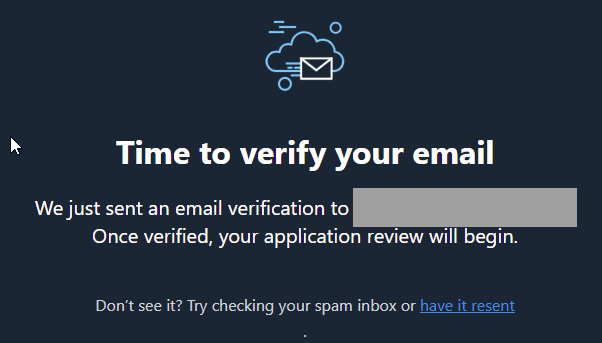
下の画面が出たらメールを確認します。

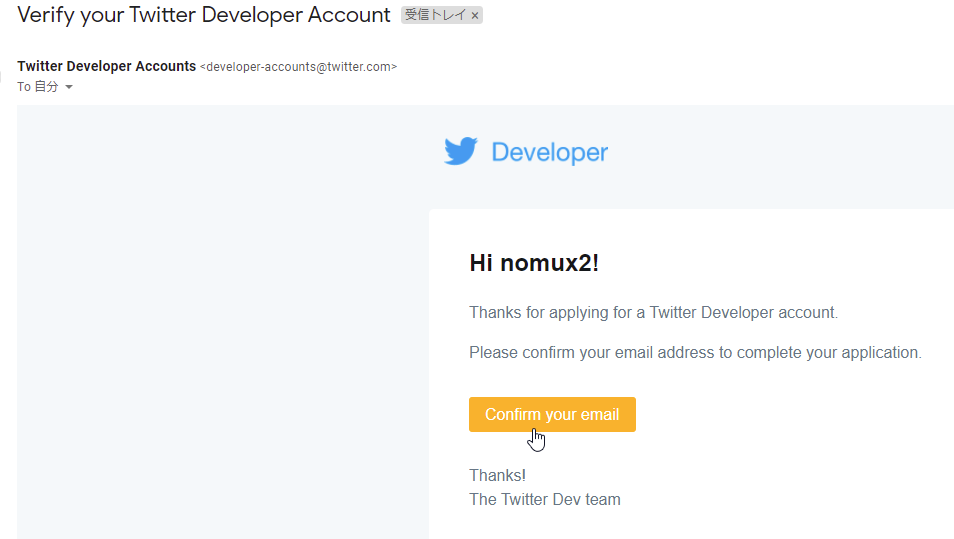
開発者アカウントメールが来たので「Confirm your emal」をクリックして完了します。

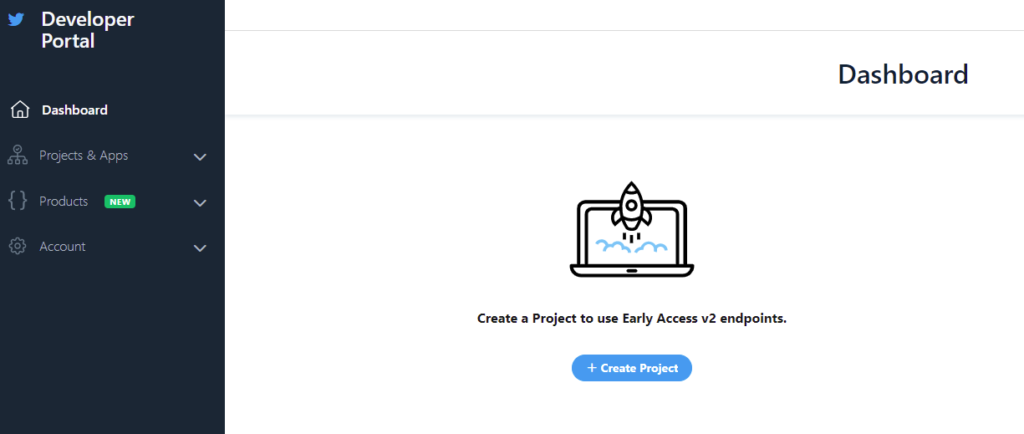
ダッシュボードが表示されました。

アプリを作成
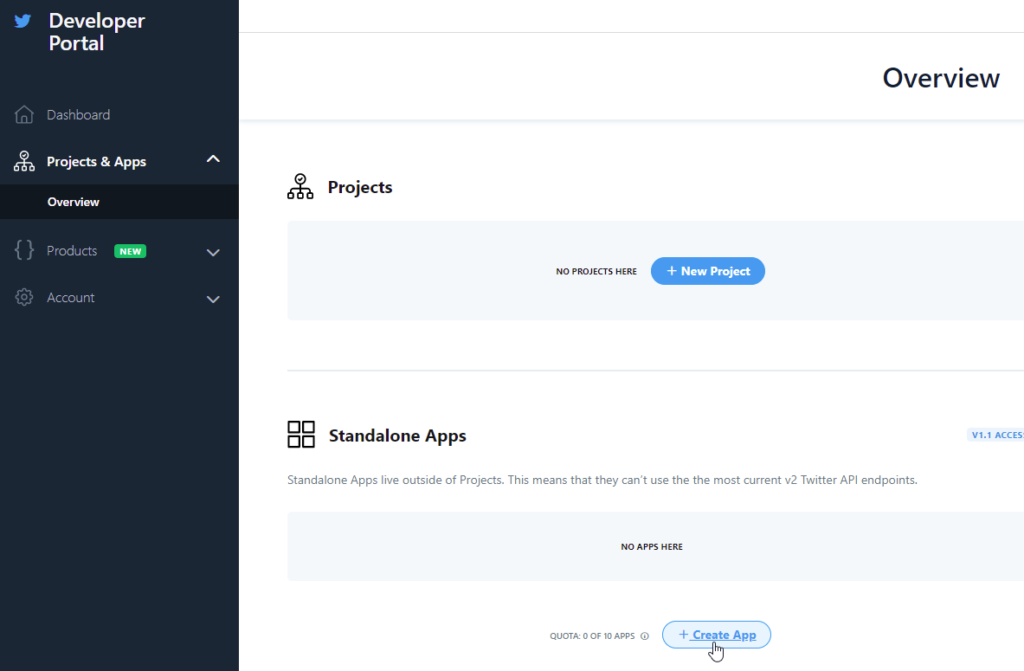
「Project & Apps」のOverviewを選択して、下部にある「Create App」をクリックします。
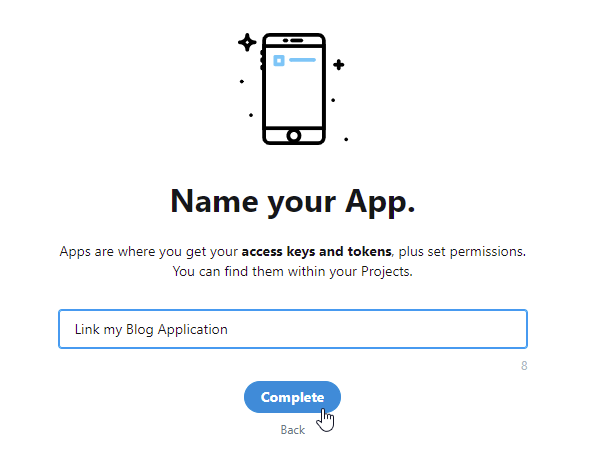
アプリの名前を入力し、「Complete」をクリックします。

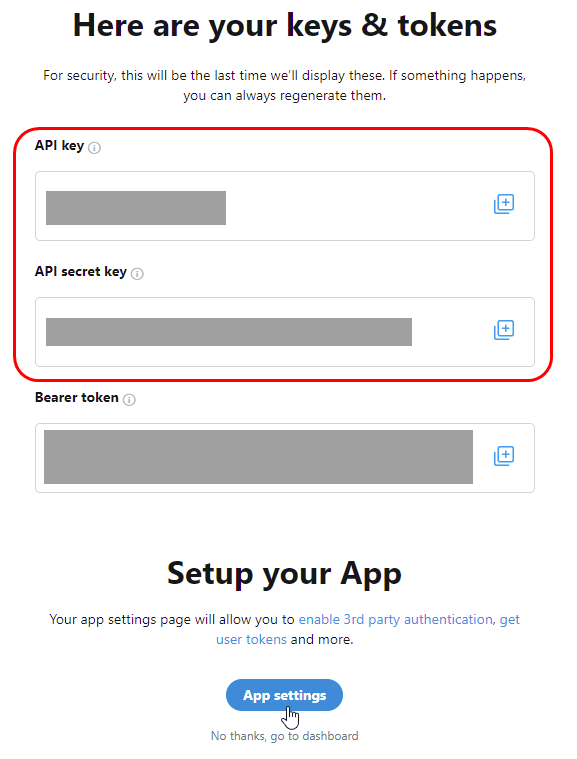
「API Key」と「API secret key」をコピーしておいてください。
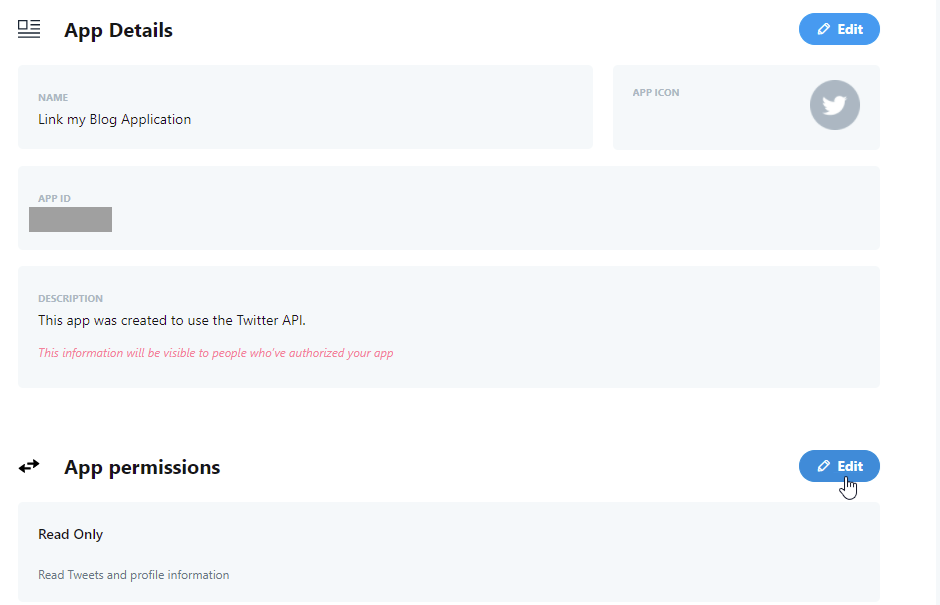
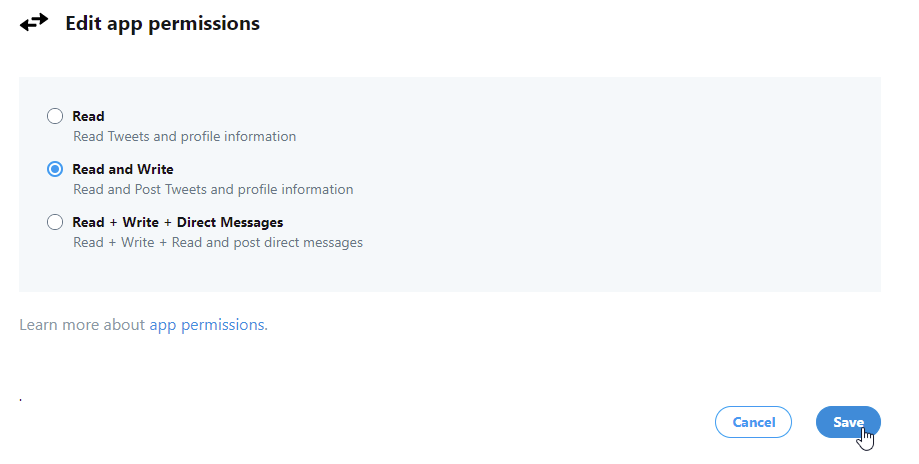
App settingで設定をします。

App settingではTwitterアプリの設定をします。ここではApp permissions(Twitterアプリの権限)を変更します

今回は書き込み(ツイート)を行いたいのでWrite権限を付けてあげます。

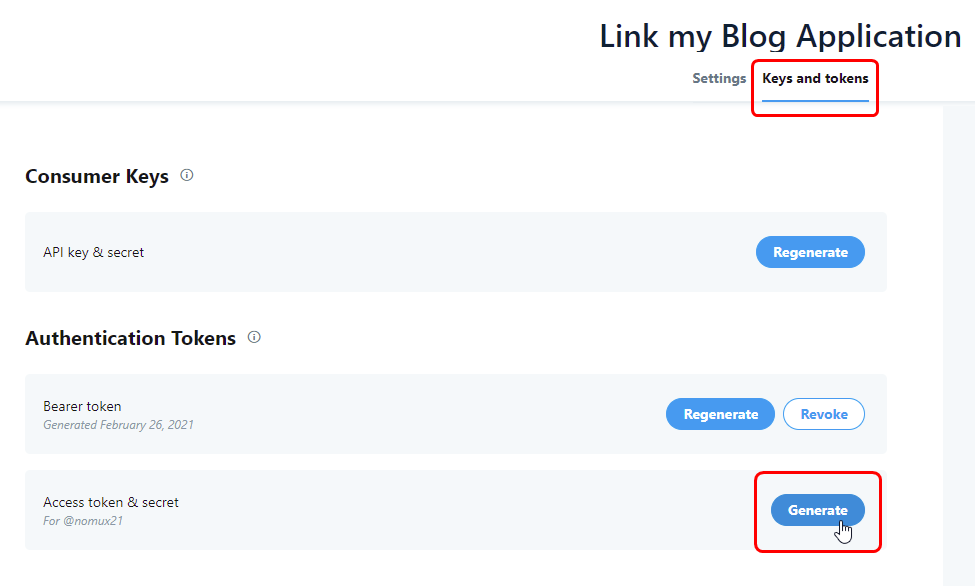
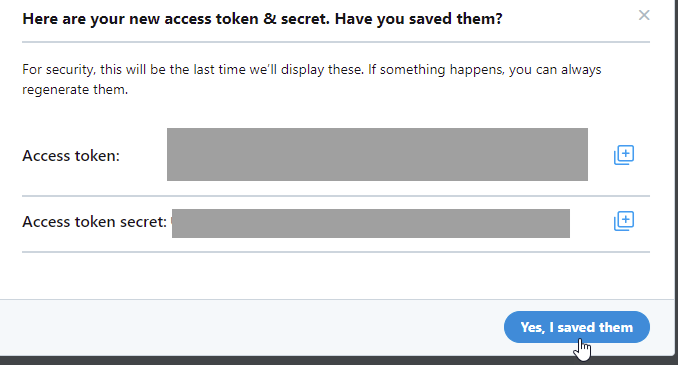
次にAccess Tokenを取得します。「Keys and tokens」タブを選択してAccess token & secretの「Generate」をクリックしてください。
ポップアップ画面がでますので「Access token」と「Access token secret」をコピーしてください。

NextScripts: Social Networks Auto-Posterを入れる
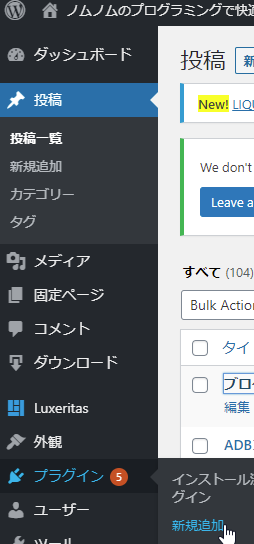
WordPressのダッシュボードからプラグインの新規追加をクリックします。

「NextScripts: Social Networks Auto-Poster」を検索をして「今すぐインストール」をクリックし、その後「有効化」もクリックします。

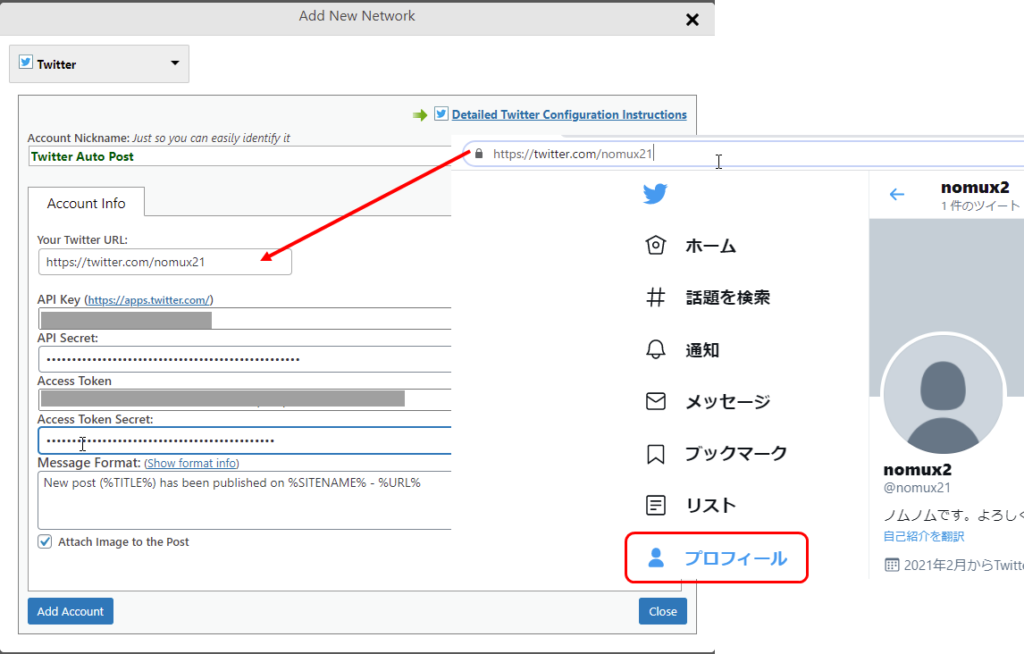
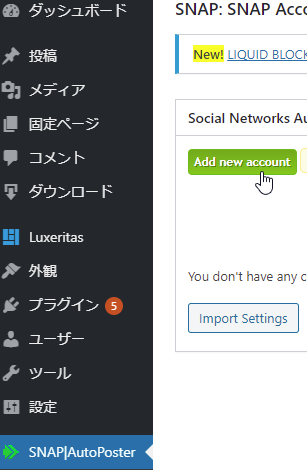
アカウントを作成します。

プロフィールを押したときに出てくるURLと先ほど取得したAPIKey、API SecretKey、Access token、Access token secretを入力し「Add Account」をクリックします。
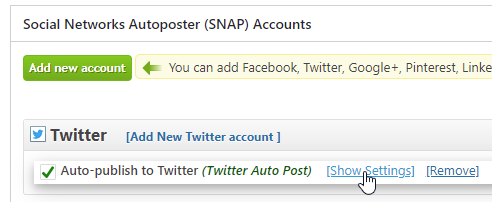
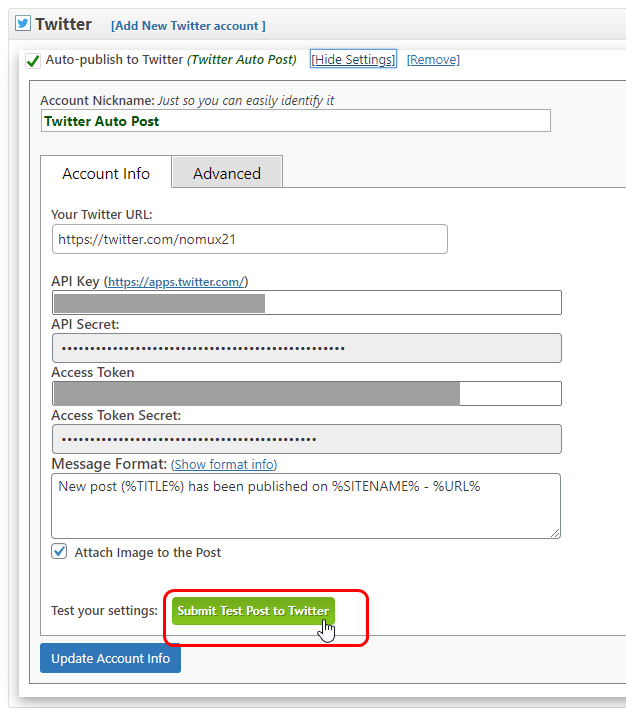
以下の項目が追加されたら、送信テストしてみるのでShow Settingをクリックします。

「Submit Test Post to Twitter」をクリックしてください。

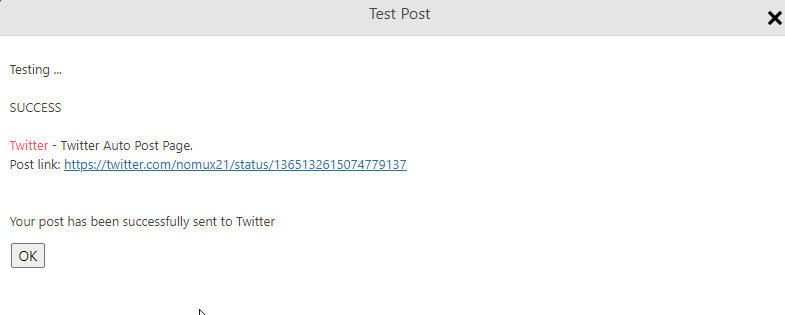
成功すると以下のようにSuccessと出ますのでTwitterを確認してください。

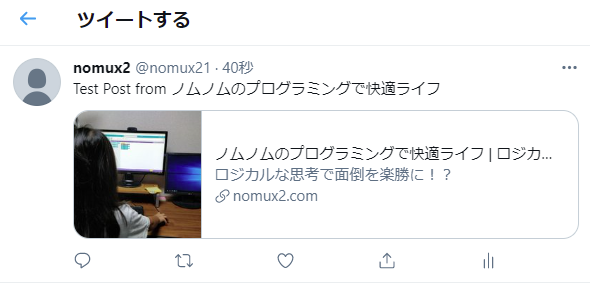
以下がTwitter側の画面です。

無事テストでのツイートができました。
記事の投稿と連動してツイートする
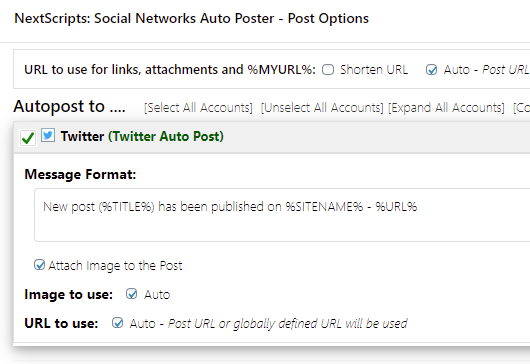
記事の投稿の下部に項目が追加されていますので、記事の公開と同時にTwitterに投稿されることでしょう。

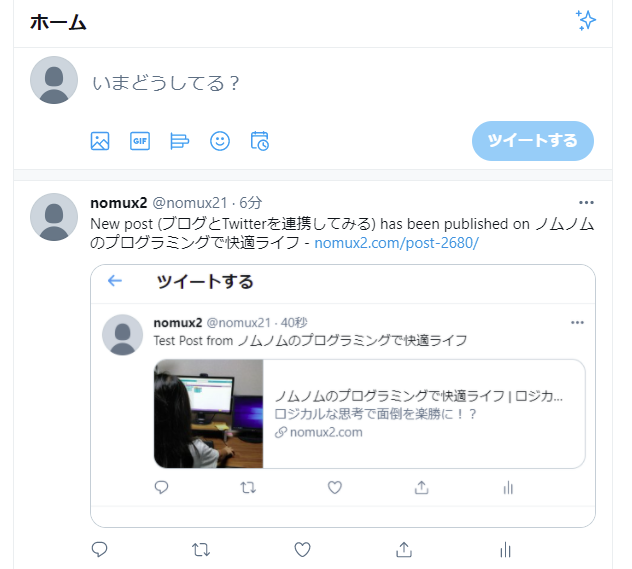
公開した結果が以下になります。
公開を押してからツイートされるまで、およそ5分程度でしょうか。
あとツイートメッセージについてはいろいろ検討の余地はありそうです。

まとめ
Twitter導入してみました。
さらっと書いて終わるつもりが結構長い記事になってしまいました。
これからこのブログに新しい風が吹くといいです。
ここまで読んで頂いてありがとうございます。