【WordPress】オシャレなブログカードの作り方
ブログカードとは簡単にいうとオシャレなリンクのことです。ただ単に文字だけのリンクと違いCSSデザインなどを使ってより以下のような見栄えのいいリンク作成できます。

以下に作り方を記載します。
※注意点ですが、他サイトには利用できません。自分のサイトのみ有効です。
ブログカードを作成するショートコードを作成
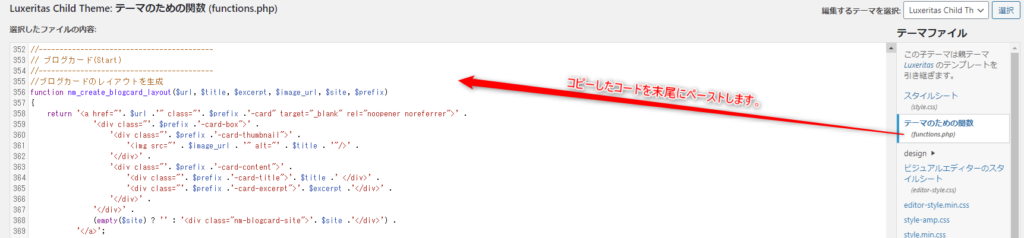
以下のコードをコピペしてfunction.phpに貼り付けます。
//------------------------------------------
// ブログカード(Start)
//------------------------------------------
//ブログカードのレイアウトを生成
function nm_create_blogcard_layout($url, $title, $excerpt, $image_url, $site, $prefix)
{
return '<a href="'. $url .'" class="'. $prefix .'-card" target="_blank" rel="noopener noreferrer">' .
'<div class="'. $prefix .'-card-box">' .
'<div class="'. $prefix .'-card-thumbnail">' .
'<img src="' . $image_url . '" alt="' . $title . '"/>' .
'</div>' .
'<div class="'. $prefix .'-card-content">' .
'<div class="'. $prefix .'-card-title">'. $title .' </div>' .
'<div class="'. $prefix .'-card-excerpt">'. $excerpt .'</div>' .
'<div class="'. $prefix .'-card-site">'. $site .'</div>' .
'</div>' .
'</div>' .
'</a>';
}
//記事の文章を抜粋して取得する
function nm_get_excerpt_post( $post_id, $length = 55 )
{
//指定された投稿を取得
$post = get_post( $post_id );
//投稿からショートコードを削除
$post_non_code_content = strip_shortcodes( $post->post_content );
//指定した文字列文返却する
return oldwp_trim_words($post_non_code_content, $length);
}
//ショートコード
function nm_create_blogcard($atts)
{
//imageがない場合の画像の設定
$no_image = "";
//エラーになった時の文字を指定しておく
$err_msg = "<p>ブログカード取得失敗</p>";
//初期値を設定して連想配列($atts)を変数($url, $title, $excerpt)に変換
extract(shortcode_atts(array('url'=>"", 'title'=>"", 'excerpt'=>"", 'length'=>55, 'image_url'=>"", 'site'=>"", 'prefix'=>"nm" ), $atts));
//エラーチェック(urlが空の場合) エラー表示
if (empty($url)) return $err_msg;
//urlからpostIDを取得
$post_id = url_to_postid($url);
//タイトルの取得(title未設定の場合)
if (empty($title)) $title = esc_html(get_the_title($post_id));
//記事の抜粋
if (empty($excerpt)) $excerpt = esc_html(nm_get_excerpt_post($post_id, $length));
//指定イメージがない場合、アイキャッチ画像を取得する
if (empty($image_url))
{
//アイキャッチ存在チェック
if (has_post_thumbnail($post_id))
{
//アイキャッチ取得
$image = oldwp_get_attachment_image_src(get_post_thumbnail_id($post_id),'medium');
$image_url = $image[0];
}
else
{
$image_url = $no_image;
}
}
if (empty($site)) $site = $url;
//ブログカードのレイアウトを作成
$blogcard = nm_create_blogcard_layout($url, $title, $excerpt, $image_url, $site, $prefix);
//ショートコードを呼び出したところに挿入する場合、returnで返す。
return $blogcard;
}
add_shortcode("nmblogcard", "nm_create_blogcard");
//------------------------------------------
// ブログカード(End)
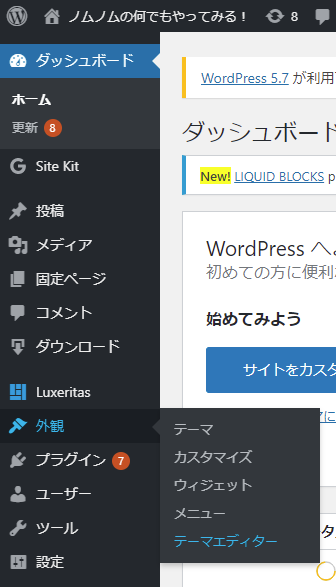
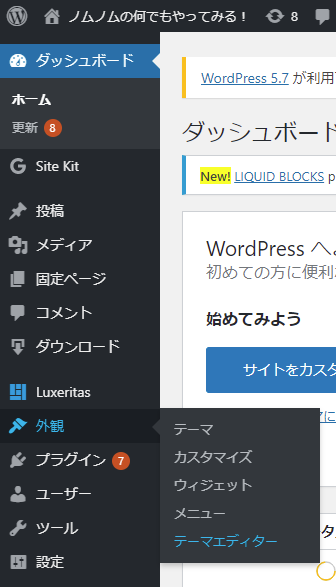
//------------------------------------------テーマエディターを起動します。


function.phpの末尾にコピーしたコードを貼り付けます。
ショートコードを実行します。例えば記事中に以下のように記載すると


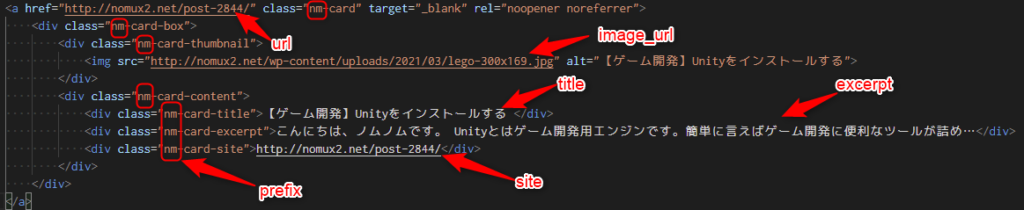
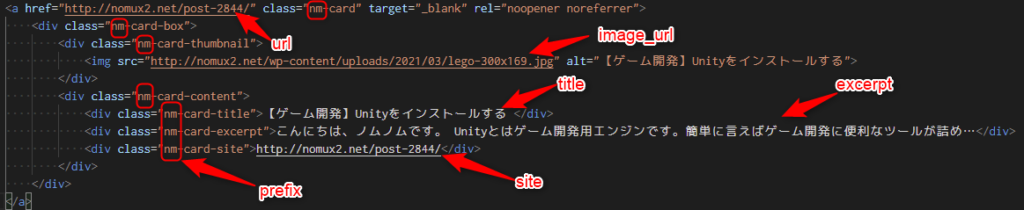
自サイト内を検索し、以下のHTML文を返します。
<a href="http://nomux2.net/post-2844/" class="nm-card" target="_blank" rel="noopener noreferrer">
<div class="nm-card-box">
<div class="nm-card-thumbnail">
<img src="http://nomux2.net/wp-content/uploads/2021/03/lego-300x169.jpg" alt="【ゲーム開発】Unityをインストールする">
</div>
<div class="nm-card-content">
<div class="nm-card-title">【ゲーム開発】Unityをインストールする </div>
<div class="nm-card-excerpt">こんにちは、ノムノムです。 Unityとはゲーム開発用エンジンです。簡単に言えばゲーム開発に便利なツールが詰め…</div>
<div class="nm-card-site">http://nomux2.net/post-2844/</div>
</div>
</div>
</a>CSSで見栄えのいいブログカードにする
CSSを使って出力したHTMLをデザインを変えていきます。
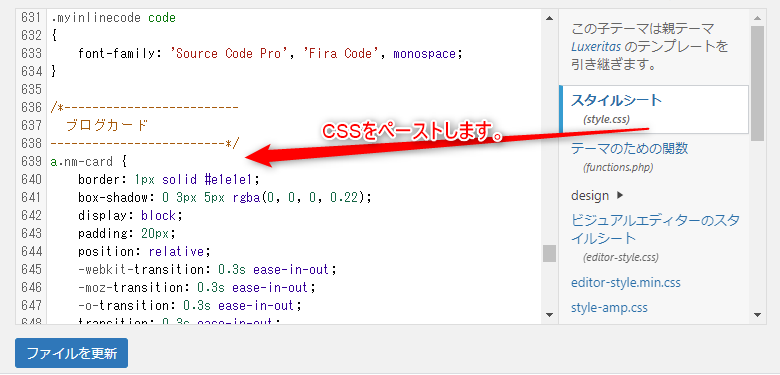
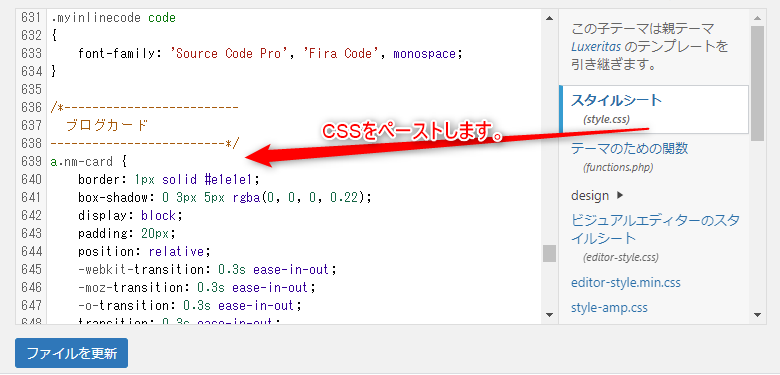
ショートコードをコピーした時と同様に、CSSをコピーしてテーマエディターのstyle.cssにペーストしファイル更新をします。


横長のブログカード
以下のように横長のブログカードです。


/*-------------------------
ブログカード
-------------------------*/
a.nm-card {
border: 1px solid #e1e1e1;
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.22);
display: block;
padding: 20px;
position: relative;
-webkit-transition: 0.3s ease-in-out;
-moz-transition: 0.3s ease-in-out;
-o-transition: 0.3s ease-in-out;
transition: 0.3s ease-in-out;
width: 100%;
text-decoration: none;
}
a.nm-card:hover {
box-shadow: none;
opacity: .8;
}
.nm-card-box {
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
}
.nm-card-title {
font-size: 18px;
font-weight: 600;
color: #428bca;
padding-bottom: 5px;
}
.nm-card-thumbnail {
flex: 1;
margin-right: 15px;
padding-top: 5px;
}
.nm-card-thumbnail img {
width: 100%;
}
.nm-card-content {
flex: 2.5;
}
.nm-card-excerpt {
color: #808080;
font-size: 13px;
padding-bottom: 15px;
}
.nm-card-site {
border-top: dashed 1px #a4a4a4;
color: #b2b2b2;
font-size: 11px;
text-align:right;
padding-left: 5px;
}
.nm-card-site img {
margin-right: 5px;
vertical-align: bottom;
width: 20px;
}
@media (max-width: 980px) {
.nm-card-excerpt {
border: none;
}
}
@media (max-width: 640px) {
a.nm-card {
padding: 10px 10px 20px 10px;
}
.nm-card-thumbnail {
margin-right: 10px;
padding-top: 10px;
}
.nm-card-title {
font-size: 14px;
}
.nm-card-excerpt {
display: none;
}
}四角いブログカード
CSSデザインを変えることで以下のような四角いブログカードを並べることができます。






/*-------------------------
ブログカード(縦型)
-------------------------*/
a.nm-card {
display: inline-block;
margin: 1rem 1rem;
width: 220px;
overflow: hidden;
border-radius: 8px;
box-shadow: 0 4px 15px rgba(0,0,0,.2);
text-decoration: none;
}
a.nm-card:hover {
box-shadow: none;
opacity: .8;
}
.nm-card-box {
background-color: #fff;
box-shadow: 0 0 0px rgba(0, 0, 0, .16);
color: #212121;
text-decoration: none;
}
.nm-card-thumbnail {
margin: 0;
order: 0;
text-align:center;
}
.nm-card-thumbnail img {
height: 200px;
object-fit: cover;
}
.nm-card-title {
padding: 1rem 1.5rem 0;
font-size: 1.6rem;
order: 1;
font-weight: bold;
text-decoration: none;
/*線の種類(実線) 太さ 色*/
border-bottom: solid 3px black;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.nm-card-excerpt {
font-size: .8rem;
text-align:left;
text-decoration: none;
padding:10px;
}
.nm-card-site {
display: none;
}ブログカードの使い方
ブログカードを使うには以下のように記述します。各パラメータはなくても初期値が入るようになっています。urlは必須プロパティになります。
[nmblogcard url="url" title="タイトル" excerpt="抜粋文" length=抜粋文字数 image_url="画像url" site="サイト" prefix="cssクラスprefix"]
各項目は以下のようになっています。




以下が各パラメータの内容です
| 名称 | 説明 | 初期値 (入力なし) |
|---|---|---|
| url | リンク先のurlを設定します。 | |
| title | ブログカードのタイトルを設定します。 | urlよりリンク先の記事よりタイトルを取得 |
| excerpt | 抜粋文を設定します。 | urlよりリンク先の記事をlengthの文字だけ取得 |
| length | excerptが設定されていなかった時にurlの記事から抜粋してくる文章の文字列を指定します。 | 55 |
| image_url | ブログカードに表示する画像urlを設定します。 | urlよりリンク先の記事よりアイキャッチのurlを取得 |
| site | サイト文字列を設定します。 | url |
| prefix | タグクラスの名称にprefixを設定します。 これによりデザインを分けて利用することができます。 | nm |
カスタマイズのコツ(中級)
ショートコードをカスタマイズする
出力されるHTML文を変更したい場合、ショートコードで使用しているPHPを変更することで出力されるHTML文が変わります。
出力されるHTML文を変更したい
ショートコードの作成で使用したPHPのnm_create_blogcard_layout関数を編集します。
編集のことを考えてHTML出力部分をあえて関数化し、先頭に持ってきているのでわかりやすいと思います。
ショートコードで使用されている初期値を変更したい
ショートコードの作成で使用したPHPの41行目の以下の部分がパラメータが設定されなかった時の初期値部分です。
//初期値を設定して連想配列($atts)を変数($url, $title, $excerpt)に変換
extract(shortcode_atts(array('url'=>"", 'title'=>"", 'excerpt'=>"", 'length'=>55, 'image_url'=>"", 'site'=>"", 'prefix'=>"nm" ), $atts));デザインをカスタマイズする
ショートコードのパラメータでprefixを設定することで様々なデザインを適用することができます。
cssを駆使してさまざまなデザインを考えてみてみるのもいいでしょう。
ここまで読んで頂いてありがとうございます。


ディスカッション
コメント一覧
はじめまして。内部リンクのブログカードをカスタマイズしたくてこちらの記事を見つけました。
縦型の表示をコピペでできるとは、自分の理想がほとんどこちらで叶ってしまい、目から鱗です。ありがとうございます。
1点、
$post_non_code_content = strip_shortcodes( $post->post_content );
ここを
$post_non_code_content = strip_shortcodes( $post->post_excerpt );
こう変更して、抜粋を使うように変更させていただきました。もし、本文じゃなく抜粋を使いたい方のヒントになればとコメント残しておきます。