【C#入門】第1回 オブジェクト指向 【じゃんけんゲームを作ろう その1】
さっそくプログラミングをしていくわけですが、プログラミングするにはそれに関するいろんな知識を知る必要があります。
とてもたくさんの用語や概念的な考え方があり、初心者の方でなくともすべてを理解するのは難しいです。
しかし、安心してください。プログラミングを作成するのにすべての動きを細部まで知る必要はありません。どういうプログラミングをすれば、望む動きができるのか?大事なのはコレです。
そこで実際のアプリケーションを作成することで、どうプログラムができているかを自分の目で確認した方が理解していきましょう。
プログラミングの概念を学ぶために

実際、知り合いの方に言われたことですが、難しいことを話すのに専門用語連発されてもわからないです。と言われました。
相手の方はプログラミング初心者で「興味があるから教えて欲しい」ときた方でした。
プログラムを覚えれば、仕事で役立つこともあるだろうと聞きに来てくれたのです。
私は喜んで引き受け教えました。知ってる言葉で話しました。
しかし、変数ってなんですか?関数ってなんですか?という状態です。
つまり、私は何にも知らない初心者相手にさもそれくらい知ってるでしょっていう感じで、専門用語を羅列していたのです。
これではわからないのもの当然ですね。
だから、最初は概念的にな話をするよりもプログラミングしたくて覚えようとするなら作りながら楽しみながらちょっとずつ理解していくのがよいと感じました。
プログラミングが大変なのは最初だけです。その理由は覚えなくてはいけないことがたくさんあるからです。
でも最初の覚えなければいけないことさえ乗り越えてしまえば、あとはツールの使い方や基本文法を学ぶだけでどのプログラミング言語も問題なくできます。
オブジェクト指向プログラミング
まずはオブジェクト指向について学んでいこうと思います。
現在のプログラミング言語の主流はこのオブジェクト指向プログラミング言語です。
つまり趣味でもビジネスでももっとも多く使われているため、書籍や情報などがたくさんあり、仕事でも利用の幅が多くあります。
オブジェクト指向というのは、簡単に言えばオブジェクトを中心にプログラムを組み立てていくことを指します。
オブジェクトとは、その名の通り「モノ」です。
プログラムを実行したときに表示されるフォーム、テキストボックス、ボタンや画像の表示があります。これらのすべてを総称してオブジェクトといいます。
実際作ってみよう
実際アプリケーションを作っていくわけですが、最初は簡単にじゃんけんゲームを作っていこうと思います。
簡単で基本的な内容のみで作り上げその過程で概念を説明していきます。
今回はまずアプリケーションを実行したときに表示される画面を作っていきます。
Step1.ソリューションとプロジェクトをつくる
アプリケーションを作るときは、まずプロジェクトを作成します。
プロジェクトとは、プログラムの記述されたファイルをアプリケーションの単位で管理するための管理ファイルです。
ソリューションとは、単体または複数のプロジェクトを管理するための管理ファイルです。
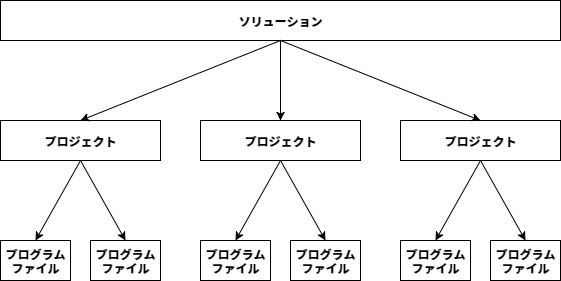
プログラミングする時のファイルの構成をこのようになっています。

ソリューションを作成する
Visual Studio 2017を起動してください。
まだVisual Studio2017をインストールしていない方はこちらの記事を参照して、インストールをしてください。

新しくソリューションとプロジェクトを作成します。
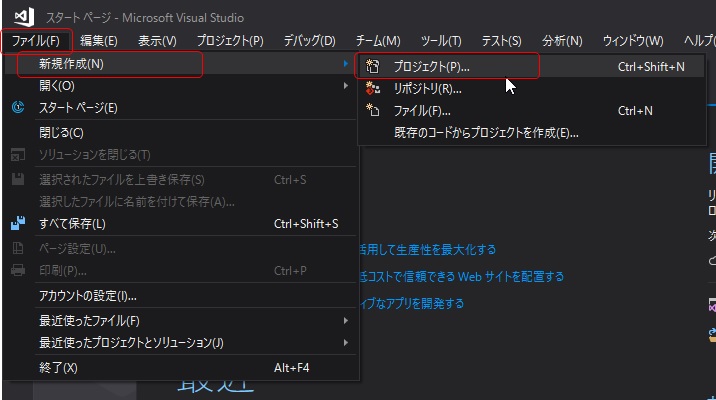
[ファイル] ー [新規作成] - [プロジェクト]を選択してください

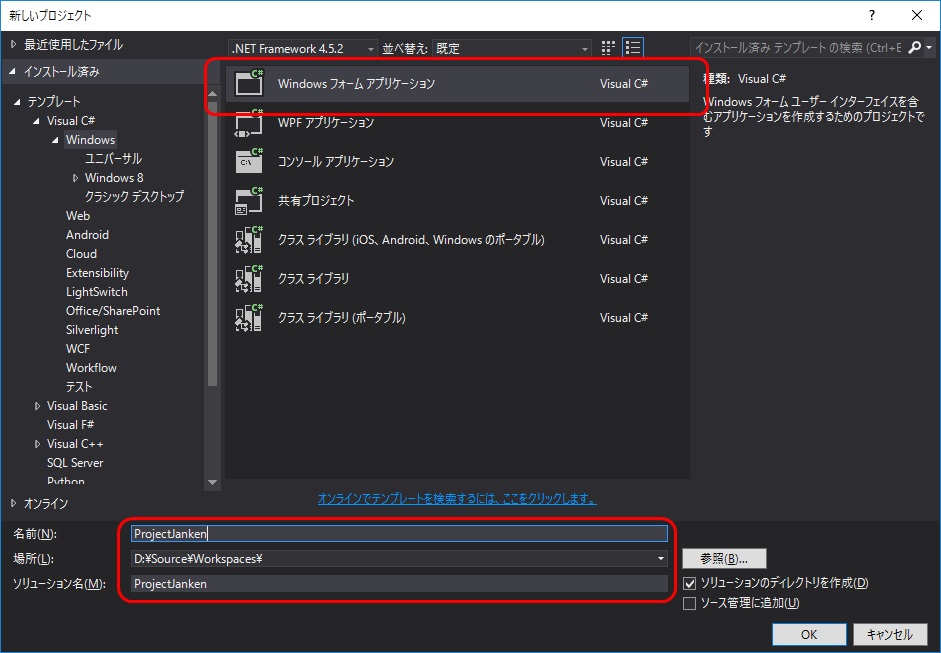
新しいプロジェクトの画面が出てきたら「Windowsフォームアプリケーション」を選択し、名前を「ProjectJanken」としてください。

場所は、プログラムを保存する場所を指定してください。「ソリューション名」は名前を入力すると自動で変わります。
入力が完了したら「OK」をクリックしてください。
フォームとは、オブジェクトの一種です。フォームはアプリケーションを実行する際、他のオブジェクトを置くためのベースになるもの。オブジェクトを飾るための「枠」と考えてよいと思います。
イメージとしては、壁ですね。時計、カレンダー、絵画などのオブジェクトを飾るための壁のようなものです。
Step2.フォームのプロパティを設定する
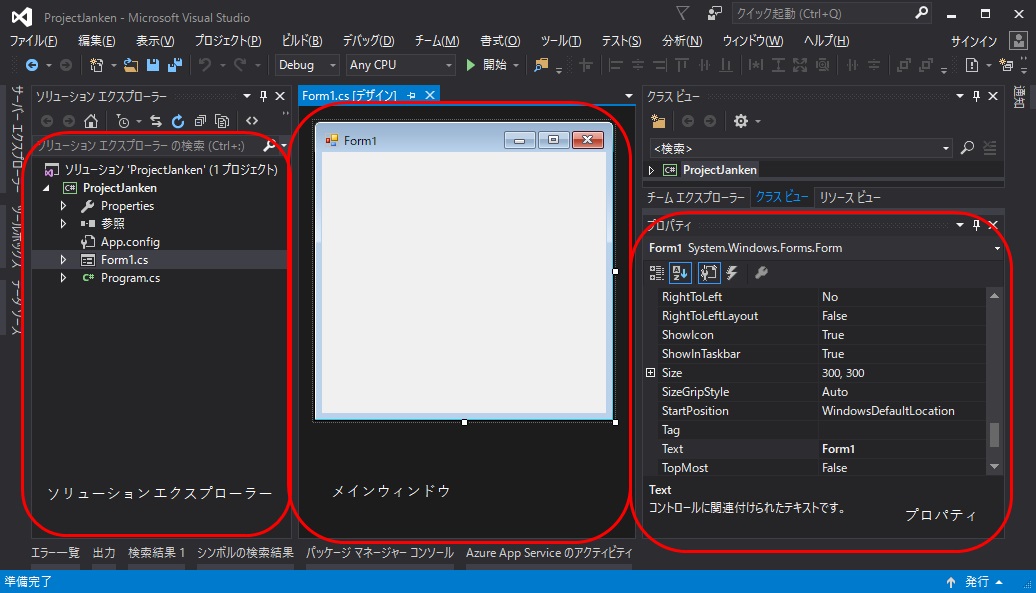
画面に、開発するためのウィンドウが表示されました。

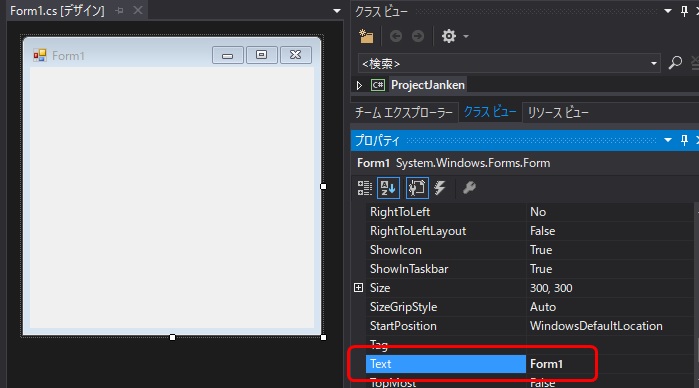
まずフォームオブジェクト(以下、フォーム)にプロパティを設定する必要があります。
プロパティとは、そのオブジェクトの基本情報を指します。
人間に例えるなら、名前、年齢、性別、住所、洋服などその人(オブジェクト)の情報のことをプロパティといいます。
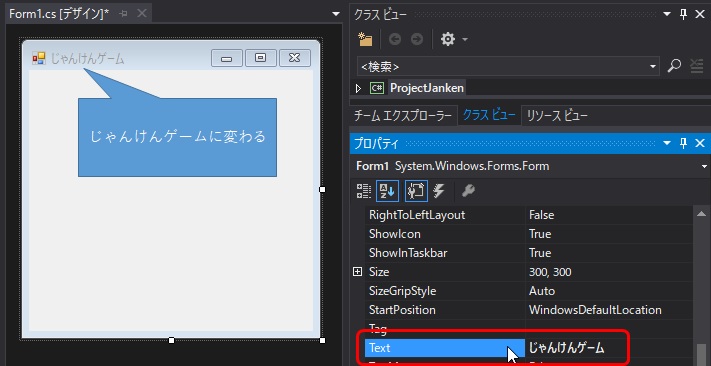
フォームで言えばたとえばテキストを変えるとタイトルが変わります。
※プロパティが出ていない場合は画面の中央のフォームを一度クリックしてください。


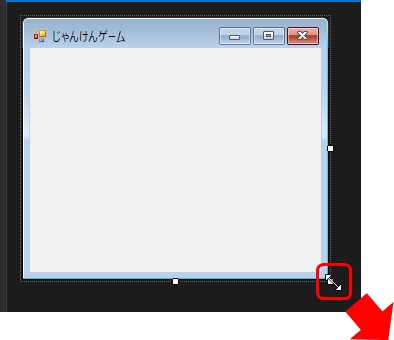
フォームの大きさを変えたい場合は、フォームの右下をクリックしてドラッグすると変えられます。

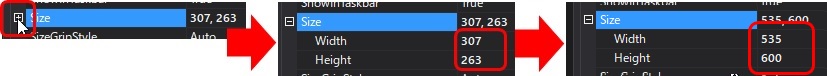
または、プロパティに直接入力します。
今回は直接 Width に 535、Height に 600 と入力してください。

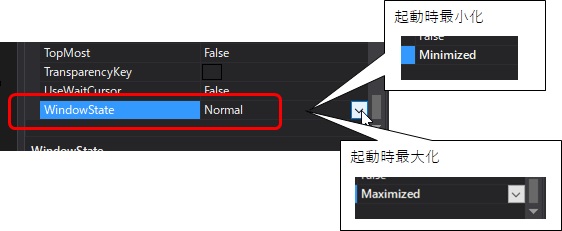
「Window State」を変えると実行時、画面の状態を変更できます。
今回は変更せず「Normal」のままにします。

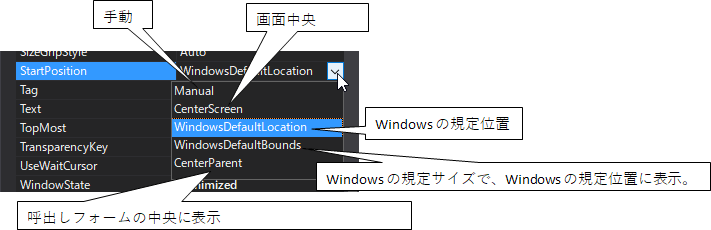
「Start Potion」を変えると実行時、画面の場所を指定できます。
起動時に画面中央にしたいので「CenterScreen」を選択してください

Step3.動かしてみる
ここまででちょっと実行してみてはいかがでしょう?
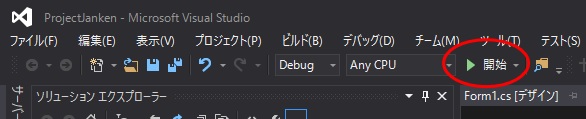
実行するには、VisualStudioの開始をクリックします。


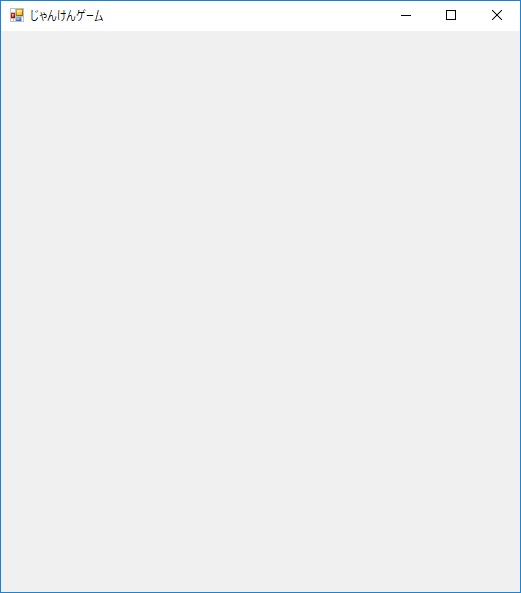
作成したフォームが表示されたと思います。
当然ながらこのままでは、何も動きません。
このあと、ボタンを配置したり、文字を配置したりして完成に近づけていきます。
まとめ
まだフォームしかありませんが、一応はこれもアプリケーションです。
まだまだスタート地点です。一緒に勉強していきましょう。

