【Androidアプリ開発】新しい画面を追加して遷移する。
前回は、オプションメニューの追加を行いました。

今回は画面遷移をやってみたいと思います。
Androidアプリの場合は遷移というよりも上に重ねるといった方が適切かもしれません。
ではさっそくやっていきましょう。
新しいActivityを作成し画面遷移する
まずは今回追加した全体を表示します。
新しい画面のActivityです。
package com.example.todomanager
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
class TodoUpdateActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_todo_update)
}
fun onBackButtonClick(view : View) {
finish()
}
}レイアウトファイルは以下のようになっています。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".TodoUpdateActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onBackButtonClick"
android:text="戻る"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivityから呼び出す処理を追記しました。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
・・・
}
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
・・・
}
override fun onOptionsItemSelected(item: MenuItem): Boolean {
//メニューアイテムごとに処理を分ける。
when(item.itemId) {
//追加が押された時の処理
R.id.menuListOptAdd -> {
//インテントオブジェクトを生成
val intent = Intent(applicationContext, TodoUpdateActivity::class.java)
//追加画面の起動
startActivity(intent)
}
}
return super.onOptionsItemSelected(item)
}
}それでは説明をしていきたいと思います。
新しいActivityを作成する
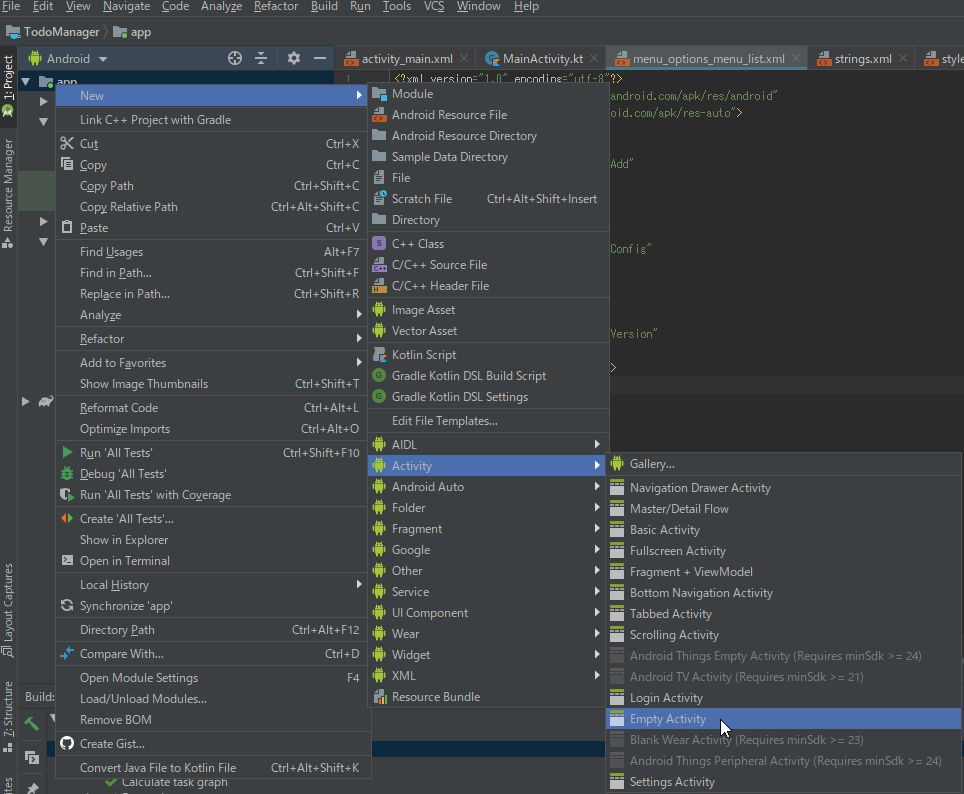
左のツリーより右クリックメニューを表示します。
「New」-「Activitiy」-「Empty Activity」を選択します。

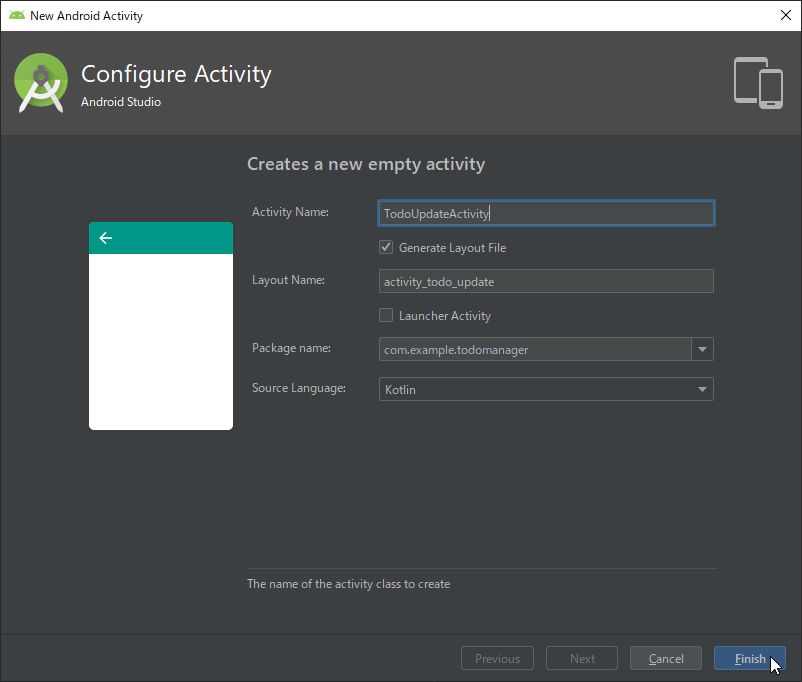
以下の画面がでますので「Activity Name」を入力します。

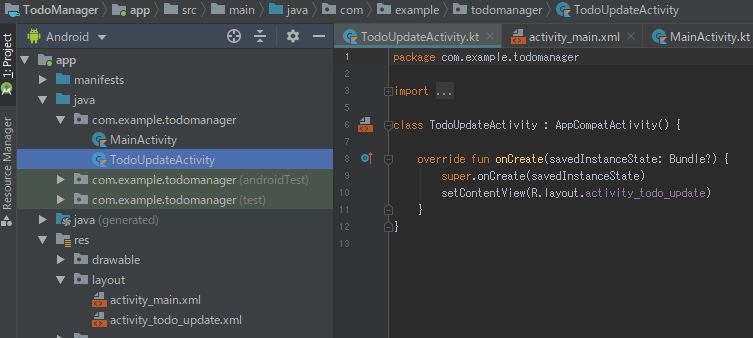
Activitiyとlayoutが追加されました。

レイアウトを作成する
新しく作成した画面のレイアウトを作成します。この例の場合は「activity_todo_update.xml」です。
ボタンを追加しました。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".TodoUpdateActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onBackButtonClick"
android:text="戻る"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>今回特筆すべき点は「onClick」です。これはボタンをクリックした際に呼び出される関数をしていします。
画面を閉じてMainActivityに閉じる処理
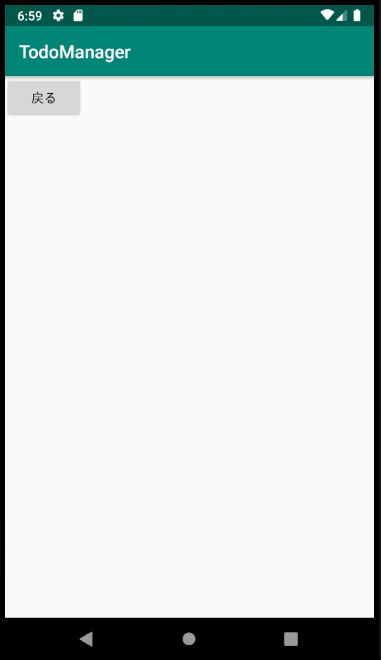
新しく作成した画面はとりあえず戻るボタンだけです。あとあと増やしていく予定ですが今回は画面遷移がテーマですので特に何もせず画面を閉じるようにします。
さきほど「onClick」に関数を設定しましたのでその関数を追記します。
finish関数で画面を閉じます。
package com.example.todomanager
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
class TodoUpdateActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_todo_update)
}
fun onBackButtonClick(view : View) {
finish()
}
}MainActivityから呼び出す
MainActivityにオプションボタンのアイテムをクリックした場合の処理を記載します。
override fun onOptionsItemSelected(item: MenuItem): Boolean {
//メニューアイテムごとに処理を分ける。
when(item.itemId) {
//追加が押された時の処理
R.id.menuListOptAdd -> {
//インテントオブジェクトを生成
val intent = Intent(applicationContext, TodoUpdateActivity::class.java)
//追加画面の起動
startActivity(intent)
}
}
return super.onOptionsItemSelected(item)
}
別のActivityを呼び出すときには、Intentを作成します。
IntentはAndroidの機能で、アプリ間やアプリ内の機能間を繋ぎ合わせて処理を引き継ぐ仕組みです。
startActivityにインテントを渡すことで、新しい画面を自身の上に重ねます。
まとめ
できたら一度実行してみてください。うまくいけば画面を行き来できます。
今回は追加ボタンの画面を作成しましたが、同様に設定画面やバージョン情報の画面への遷移もやれますね。
ここまで読んで頂いてありがとうございます。
